인터넷에는 한 사람이 검색할 수 있는 것보다 더 많은 웹사이트가 있습니다. 그러나 직업적으로 웹 디자이너이거나 취미로 웹 디자인을 즐기는 사람이라면 의심할 여지 없이 최고 중의 최고를 보고 싶어할 것입니다.
다행히 인터넷을 검색하고 환상적인 것을 우연히 발견하기를 바라는 것보다 더 좋은 방법이 있습니다. 다음은 웹 디자인 여정에 영감을 주는 최고의 웹사이트입니다.
1. Web Design Inspiration

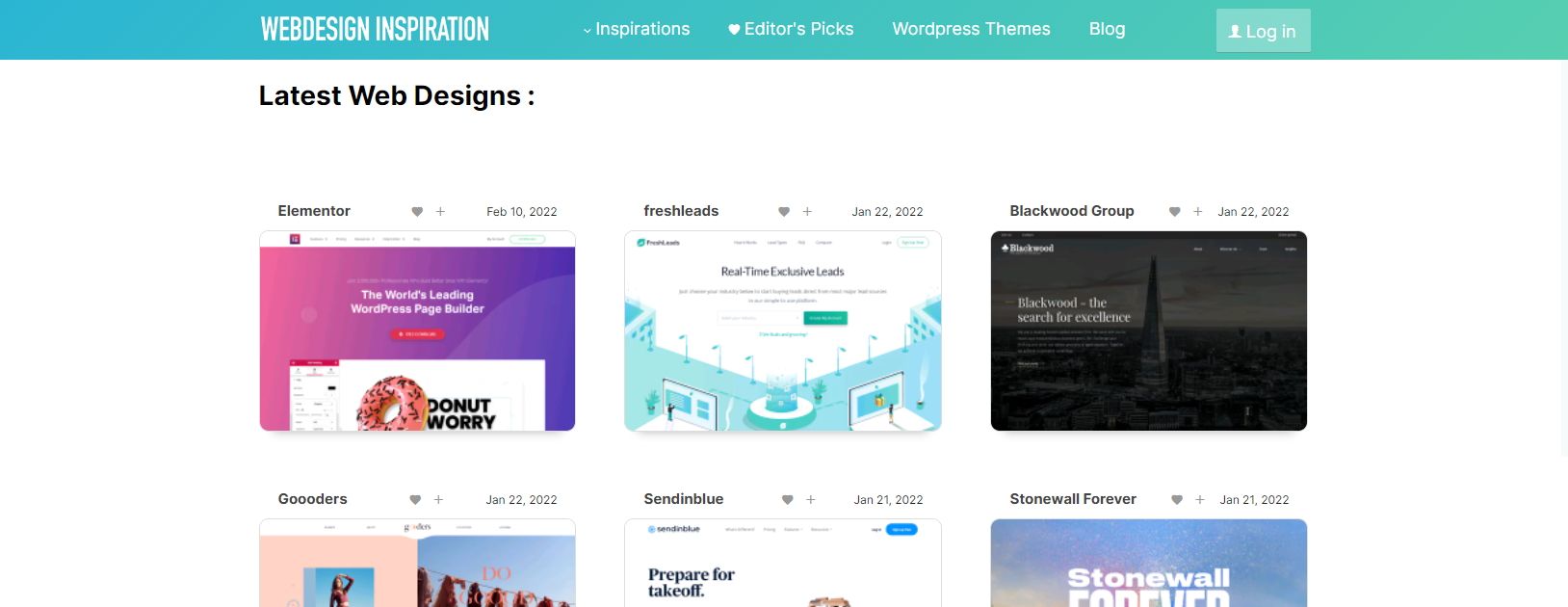
이 목록의 첫 번째 항목은 제목에서 기대할 수 있는 것과 거의 동일한 웹 사이트인 Web Design Inspiration입니다. 웹 디자인에 대한 영감이 가득한 웹사이트입니다.
Web Design Inspiration의 방문 페이지에는 영감으로 사용할 수 있는 다양한 웹 디자인 아이디어 목록이 있습니다. 각 이미지는 어떤 면에서 뛰어난 것으로 선정된 다른 웹사이트로 연결됩니다. 고객에게 깊은 인상을 주는 웹사이트 유형입니다.
링크 제목을 클릭하면 웹사이트에 대한 추가 정보가 있는 페이지가 대신 표시됩니다. 이것은 웹사이트의 주요 색상, 스타일, 유형, 산업, CMS, 사용된 프로그래밍 언어 등에 대한 정보를 제공합니다.
Web Design Inspiration을 사용하면 다양한 범주로 필터링할 수 있기 때문에 매우 편리합니다. 위의 대부분의 태그를 사용하여 필터링할 수 있으므로 녹색 색상 구성표를 사용하는 흥미로운 방법에 대한 영감을 찾고 있다면 Web Design Inspiration이 좋은 방법입니다.
WordPress를 사용하는 경우 WordPress 테마 전용 전체 섹션과 WordPress 작업에 도움이 되는 사이트도 찾을 수 있습니다. 메인 페이지에서 영감을 얻을 수 있는 것과 같은 방식으로 이들 중 하나를 검색할 수 있습니다.
2. Best Website Gallery

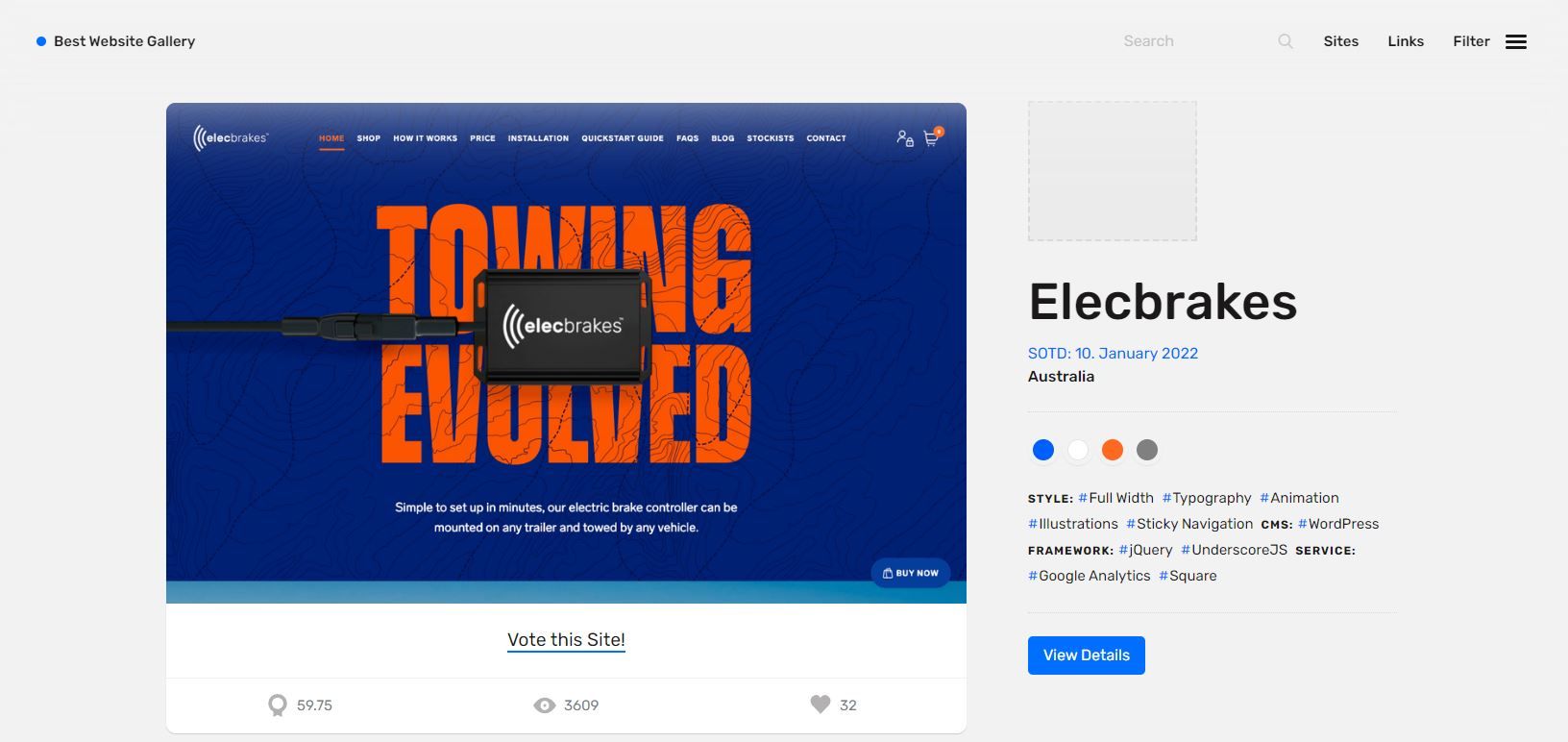
이 목록의 다음은 Best Website Gallery입니다. Best Website Gallery는 새롭고 인상적인 웹사이트를 정기적으로 발견할 수 있는 훌륭한 리소스입니다.
Best Website Gallery는 그 중심에 제작자를 위한 시각적 책갈피 컬렉션입니다. 운 좋게도 완전히 공개되었으며 믿을 수 없을 정도로 액세스할 수 있습니다.
Best Website Gallery의 제작자에게 인상적인 사이트는 그가 발견할 때 선택 및 추가되며, 사용자는 1에서 10까지 사이트 디자인에 투표할 수 있습니다.
각 사이트에 대한 자세한 내용을 자세히 볼 수 있으며 웹 사이트가 다운되거나 어떤 이유로든 변경되는 경우 각 링크에는 인상적인 수의 다양한 스크린샷이 포함되어 있습니다.
여기의 필터링 시스템도 정말 인상적입니다. 보기에는 화려해 보이지만 믿을 수 없을 정도로 직관적이고 사용하기 쉽습니다. 여기에서 웹사이트 색상, CMS, 스타일 또는 프레임워크별로 필터링할 수 있습니다. 정말 구체적인 것을 찾고 있다면 믹스 앤 매치도 가능합니다.
3. CSS-Tricks

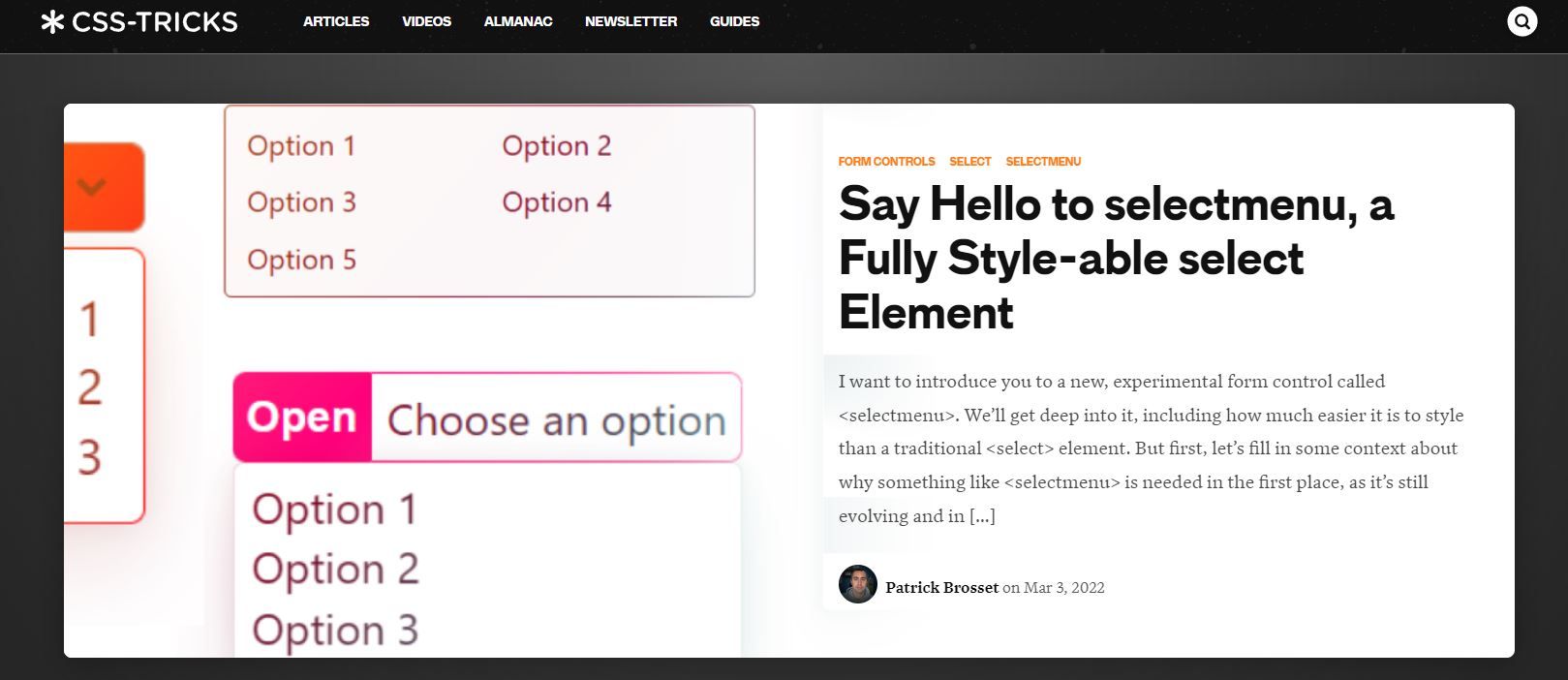
이제 웹사이트의 긴 목록이 영감을 얻는 유일한 방법이라고 생각했다면 큰 오산입니다. CSS-Tricks는 다양한 웹 디자인 요소, 즉 거의 모든 반응형 웹 디자인의 필수 요소인 CSS에 전념하는 블로그입니다.
CSS-Tricks로 해야 할 일은 아래로 스크롤하여 다양한 기사를 살펴보는 것입니다. 특별히 찾고 있는 것이 있다면 이번 달에 인기 있는 기사 전용 섹션이 있지만, 이것이 유일한 탐색 방법은 아닙니다.
CSS-Tricks가 웹사이트와 YouTube에 게시하는 비디오를 찾거나 사용 가능한 다양한 가이드를 기준으로 정렬할 수 있습니다. 상상할 수 있는 모든 CSS 속성을 설명하는 데 도움이 되는 CSS-Tricks 연감을 검색할 수도 있습니다.
여기서 대단한 것은 다양성입니다. 이전에 생각하지 못한 특정 효과에 대해 이야기하는 기사를 볼 수 있으며, 작성된 내용을 보면 생각보다 달성하기가 훨씬 더 쉽다는 것을 깨닫게 됩니다.
4. Webdesigner Depot

이 목록의 다음 항목에는 Webdesigner Depot이 있습니다. 보다 일반적인 디자인 팁을 찾거나 개인적으로 CSS를 직접 만지지 않는다면 이 블로그가 더 나은 리소스일 것입니다.
Webdesigner Depot은 워크플로, UI 개념, 뉴스 등과 같은 웹 디자인의 모든 측면에 전념하는 블로그입니다. 전문가가 사용하는 웹 개발 도구에 관한 것이라면 여기에 있습니다.
중요한 게시물은 웹사이트 상단 근처에 표시되며 그 아래에는 인기 게시물 전용 섹션이 있습니다.
여기에서 찾을 수 있는 기사 유형에는 인상적인 양의 다양성이 있습니다. UI와 UX에 대한 유익한 게시물이 풍부하고 퀴즈와 설문조사가 계속해서 즐거움을 선사할 수 있습니다.
웹사이트를 좋아한다면 뉴스레터를 구독하여 새로운 기사가 나올 때마다 업데이트를 받을 수 있으며 다양한 무료 혜택도 받을 수 있습니다. 새로운 글꼴, 아이콘 등을 찾고 있다면 이것은 훌륭한 리소스입니다.
5. Reddit

드디어 레딧이 나왔습니다. 전체 사이트가 아니라 엄청나게 유용한 서브레딧 두 개입니다. 첫 번째로, r/web_design이 있습니다.
r/web_design 은 웹 디자인에 관심이 있는 모든 사람에게 유용한 서브레딧입니다. 그것은 흥미로운 컨셉, 새로운 아이디어, 그리고 멋진 디자인을 보여주는 많은 다른 사용자들을 특징으로 합니다.
둘째로, 우리는 웹개발을 가지고 있는데, 짐작하시겠지만 웹페이지 생성의 개발 측면에 더 큰 초점을 두고 있습니다. 그럼에도 불구하고, r/webdev는 당신이 실제로 얼마나 많은 개발을 하든지 상관없이 많은 유용한 자원을 가지고 있습니다.
이 Subreddit의 좋은 점은 인터넷의 다른 곳에서는 볼 수 없는 것을 찾을 수 있을 뿐만 아니라 직접 참여할 수 있다는 것입니다.
실행에 어려움을 겪고 있는 프로젝트나 개념에 대해 질문이 있는 경우 Subreddit으로 이동하여 피드백이나 도움을 받을 수 있습니다. 이것은 프리랜서로 일하는 모든 사람들에게 귀중한 자원입니다.
웹 디자인을 한 단계 업그레이드하십시오
보시다시피 웹 디자인 영감은 단 몇 번의 클릭만으로 이루어집니다. 바라건대, 이 기사를 통해 귀하에게 진정으로 도움이 되는 내용과 다음 웹사이트에 대한 몇 가지 새로운 아이디어를 찾으셨기를 바랍니다.
하지만 단순히 취미 생활을 하거나 기술을 더욱 발전시키길 바란다면 영감에 그칠 필요가 없습니다. 웹 디자인 또는 개발의 세계에서 항상 더 많은 것을 배울 수 있으며 지식은 가장 강력한 무기가 될 수 있습니다.