또 다른 2주가 흘렀고 또 다른 Gutenberg 플러그인 업데이트가 책에 있습니다. 이 릴리스는 이전 릴리스만큼 기능이 많지는 않지만 전체적으로 견고합니다. 한 가지 깨는 문제 외에, 버전 12.7 몇 가지 좋은 개선 사항이 포함되어 있습니다.
최신 업데이트에는 일부 초기 작업이 포함되어 있습니다. 새로운 스타일의 엔진. 이것은 블록 스타일 저장 및 렌더링을 개선해야 하는 장기 프로젝트입니다.
템플릿 및 사이트 편집자는 다음을 수행해야 합니다. 표면 패턴 템플릿의 루트 수준과 같은 특정 조건에서 빠른 삽입기의 블록을 초과합니다. 그러나 나는 이것을 행동으로 볼 수 없었다. 설치를 새로 고쳐야 할 수도 있습니다.
열 블록도 국경 지원 너비, 스타일, 색상 및 반경 옵션. 나는 이것이 결국 모든 블록의 경우가 되기를 기대합니다.
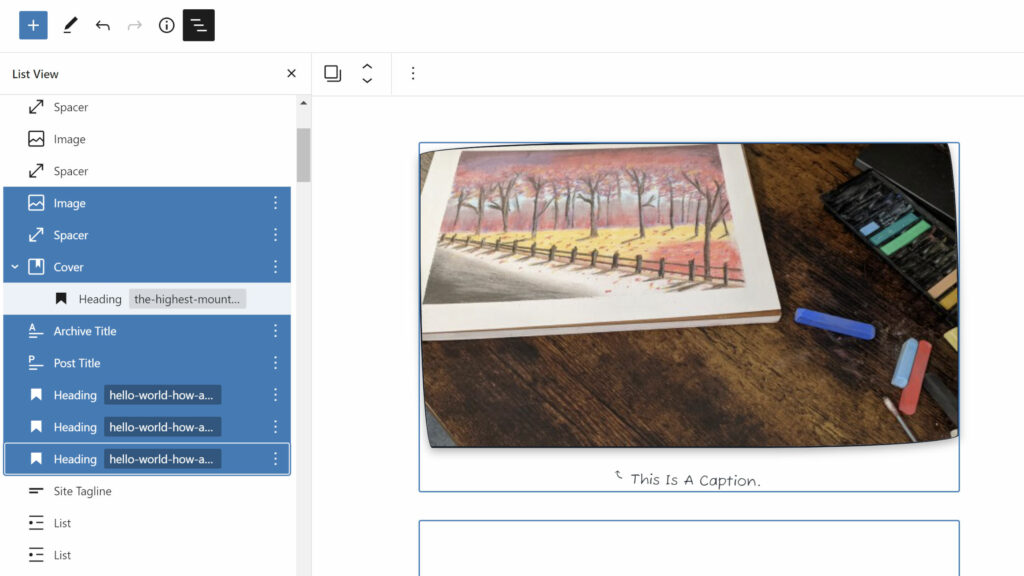
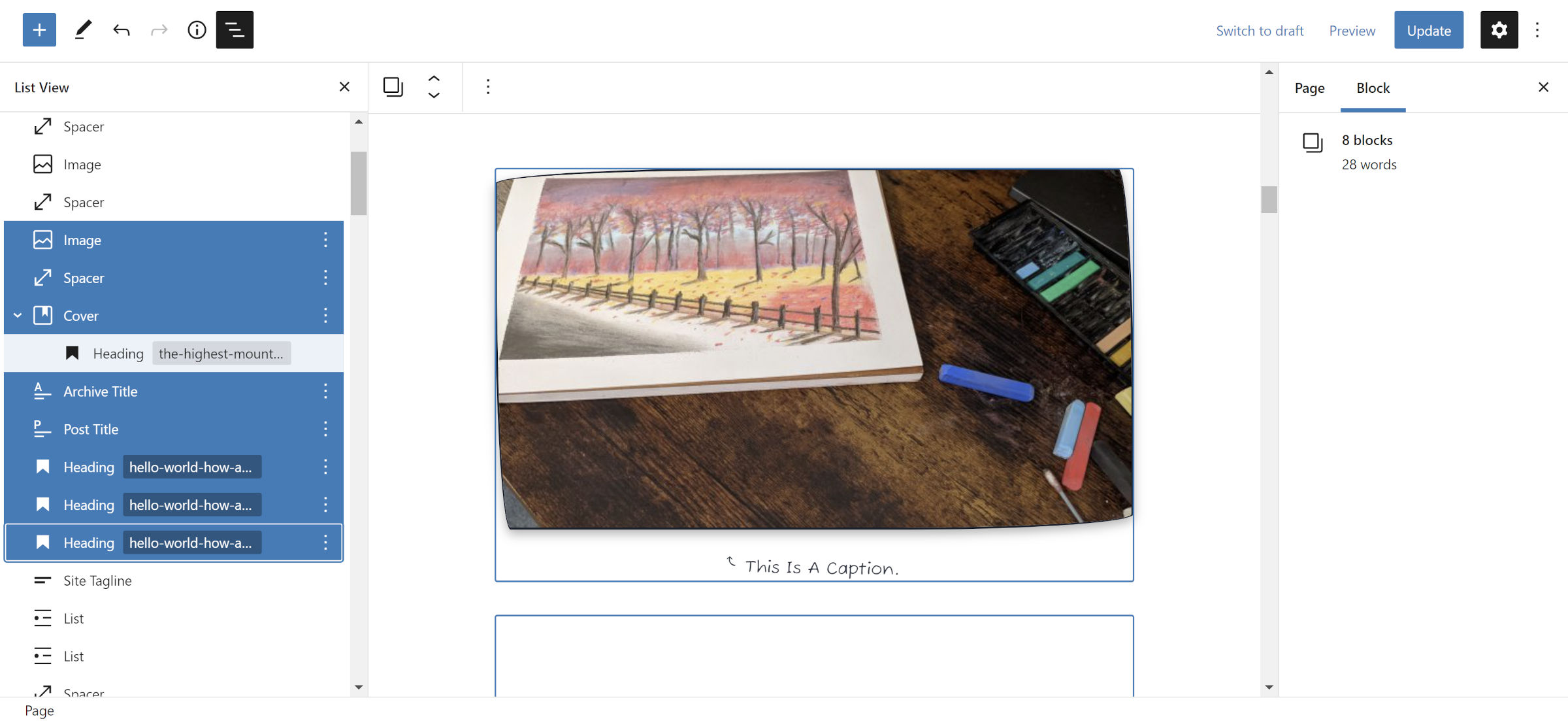
목록 보기에서 다중 선택

사용자는 이제 여러 블록 선택 목록 보기에서 Shift 키가 선택됩니다. 키를 누른 상태에서 사용자는 마우스를 사용하여 다른 사용자를 추가하거나 제거할 수 있습니다. 위/아래 화살표 키는 마우스를 사용하는 대신 사용할 수 있습니다.
향상된 기능을 통해 사용자는 선택한 블록 그룹을 끌어다 놓을 수도 있습니다.
깨진 이미지

나는 경계심을 늦추었다. 나는 WordPress와 Gutenberg가 이전 테마에 항상 포함했던 기초 CSS 작업 중 일부를 처리하는 데 익숙해졌습니다. 일이 너무 잘 풀리는 것 같았다.
구텐베르크, 당신과 나는 당신이 아무것도 깨뜨리지 않은 곳에서 달콤한 행진을 했습니다. 이제 “사고 없는 릴리스” 카운터를 재설정할 때입니다.
이전에는 기본 블록 라이브러리 스타일시트가 이미지에 대한 기본 반응 스타일을 제공했습니다. 저것 CSS는 이제 대상만 <img> 포함하는 경우 태그 wp-image- 수업에서. 이것은 일부 블록 패턴의 이미지에서 특히 문제가 됩니다. 다른 이미지 인스턴스의 경우도 마찬가지일 수 있습니다.
이전 선택자는 지나치게 광범위했으며 타사 플러그인에서 이미지 깨짐.
가장 좋은 조치는 테마 작성자가 이미지에 다음 CSS를 포함하는 것입니다.
img
max-width: 100%;
height: auto;
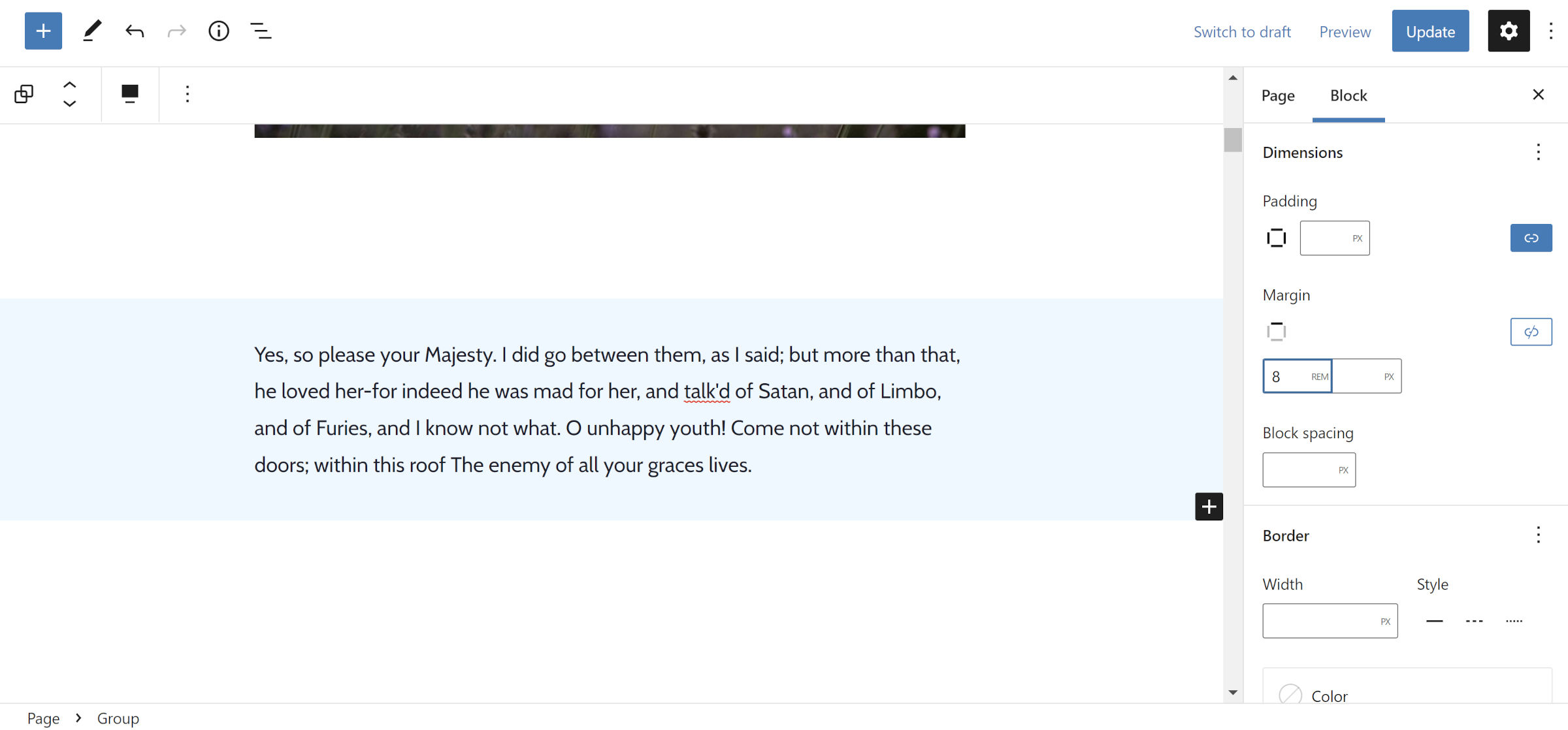
그룹 블록 여백

여백을 사용자 정의하는 것은 “웹 디자인”이라는 용어와 거의 동의어입니다. 플래그십 컨테이너인 Group 블록은 지금까지 마진 제어에 대한 지원이 부족했습니다. 일부는 스페이서를 사용하여 이 제한을 해결했지만 블록 사이의 공간만 늘립니다.
대부분의 문제는 마진 감소에 관한 것이었습니다. 테마 디자이너는 종종 해결 방법을 사용해야 했습니다. 문제는 Nick Diego 티켓에 언급된:
테마 개발자(저 포함)는 블록의 여백을 0으로 만들거나 수정하기 위해 “매직 클래스”에 의존하고 있습니다. 테마가 그룹 여백 지원을 선택하도록 허용하면 더 큰 유연성을 제공하고 테마의 스타일시트에서 사용자 정의 CSS/클래스에 대한 의존도를 줄일 수 있습니다.
다른 많은 블록에 대한 여백 지원이 여전히 누락되었습니다. 단락 포함. 사용자는 항상 그룹 내에서 래핑하고 지금은 수정할 수 있습니다.
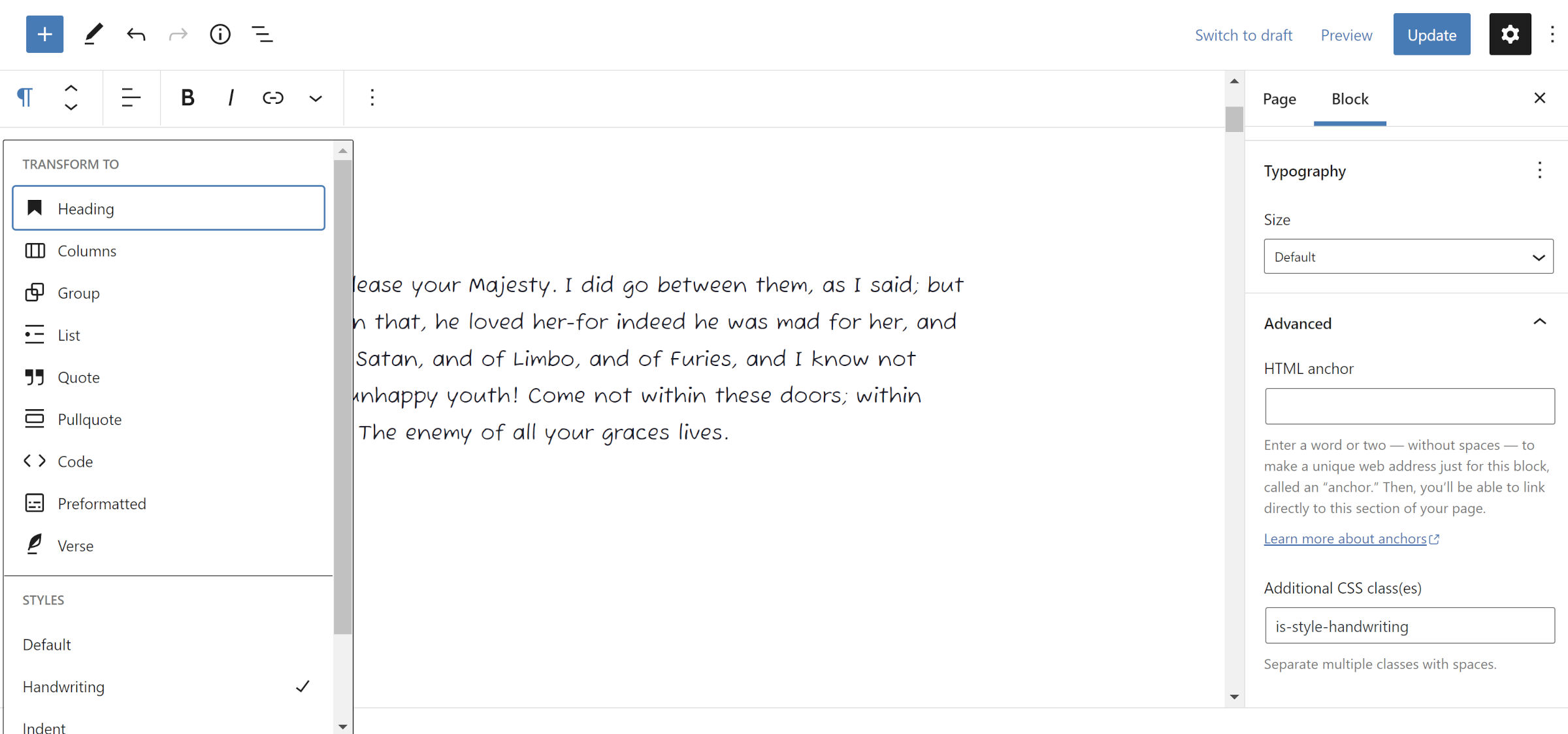
블록 변환 클래스 유지

2주 전에 출시된 Gutenberg 12.6은 사용자가 한 블록을 다른 블록으로 전환할 수 있는 기능인 블록 변환을 개선하는 데 많은 노력을 기울였습니다. 이전 업데이트의 주요 개선 사항 중 하나는 글꼴 크기 및 색상 옵션을 유지하는 것입니다.
버전 12.7은 사용자 정의를 추가합니다. 혼합에 CSS 클래스. 여기에는 수동으로 추가된 사용자와 사용자 정의 블록 스타일 메커니즘에 의해 추가된 사용자가 포함됩니다.
사용자 정의 블록 스타일 클래스를 유지하는 것의 장점은 지원되는 경우 새 블록이 선택한 스타일을 유지한다는 것입니다. 그렇지 않으면 정크 클래스가 된다는 단점이 있습니다.
텍스트 기반 블록을 변환하여 유지 관리하고 싶은 몇 가지 누락된 옵션이 여전히 있습니다. 특히 텍스트 정렬을 동일하게 유지하면 작업 흐름에 도움이 됩니다.
테마는 디렉토리에서 패턴을 등록할 수 있습니다.

Gutenberg 12.7은 테마 작성자가 부하 패턴 사용자를 위한 WordPress.org 패턴 디렉토리에서. 추가된 항목은 삽입기의 해당 범주에 나타납니다.
현재 선택한 패턴을 강조 표시하는 방법은 없으며 등록된 순서에 따라만 나타납니다. 불행히도 WordPress.org의 추천 패턴은 테마에서 선택하지 않은 경우에도 목록에서 더 높게 나타납니다.
이것은 견고한 첫 번째 반복입니다. 지금 시작하면 테마 작성자가 피드백을 제공하고 기여자가 기반을 구축할 수 있습니다.
그만큼 theme.json 방법 가이드에는 새로운 이러한 패턴을 등록하기 위한 문서.
제거된 정렬 래퍼
내가 블록 팬보이라는 것은 비밀이 아닙니다. 그러나 시스템을 버리고 싶을 정도로 오랫동안 지속되어 온 문제가 하나 있었습니다. 사실 이 문제 때문에 작년에 무료 블록 테마 개발을 완전히 그만두었습니다.
Gutenberg 12.7은 추가 기능을 제거합니다. <div> 와이드 및 전체 너비 블록용 래퍼 적어도 레이아웃 기능을 지원하는 테마의 경우 편집기에서. 이 래퍼 요소는 이전에 백 엔드 디자인과 프런트 엔드 디자인 간에 충돌을 일으켰습니다. 어떤 경우에는 테마 작성자가 일관되게 스타일을 지정할 수 없습니다.
예를 들어, 테마 작성자가 형제 블록(다른 블록 다음에 오는 것)에 추가 간격을 주고 싶다면 CSS를 사용하여 편집기에서 대상을 지정하는 것이 불가능했습니다. 추가 래퍼는 문서 구조에서 더 이상 형제가 아님을 의미했습니다.
더 최근 blockGap WordPress 5.9에 도입된 이 기능은 간격 관련 문제를 어느 정도 완화했습니다. 일부 설계가 여전히 불가능하다는 것을 알고 고장난 시스템을 견딜 수 있다는 것은 안도감에 충분했습니다.
오늘은 디자이너에게 새로운 가능성의 세계가 시작되는 날입니다. 이것은 내가 남겨진 것을 보게되어 기쁩니다. 대부분의 경우 몇 가지 오래된 아이디어를 다시 방문하여 구현하고 싶습니다.