나는 2018년에 데뷔하기까지 몇 달 동안 블록 시스템에 깊이 빠져 있었습니다. 이것은 또한 제가 완료한 첫 번째 11월과 우연히 일치했습니다. 전국 소설 쓰기의 달, 50,000단어짜리 소설 초고를 쓰기 위한 30일의 챌린지. 이후 2021년에 두 번째 우승을 차지했습니다.
별이 빛나는 눈을 가진 소설가 지망생으로서 저를 블록 시스템에 대해 가장 먼저 흥분시킨 것 중 하나는 작가들이 WordPress로 자신의 책을 뽐낼 수 있는 방법이었습니다. 물론 한 달 만에 어떻게든 완성한 원고를 과시하기 위해 사용자 지정 블록 그룹을 만드는 것 외에는 선택의 여지가 없었습니다.

워드프레스의 패턴 이전 시대였습니다. 인터페이스가 투박했습니다. 일이 무작위로 깨지는 것 같았습니다. 디자인 도구는 거의 존재하지 않았지만 약간의 마법이 있었습니다. 플랫폼 역사의 어느 시점에서도 사용자는 스톡 WordPress로 그런 간단한 레이아웃을 시각적으로 구축할 수 없었습니다. 베타 런 동안의 모든 결함에 대해, 이것은 내가 블록 팬보이가 된 순간이었습니다.
몇 달이 지나서야 내가 소설가를 위한 주제를 발표했습니다. 그것은 아직 출시되지 않은 다른 프로젝트의 자식이었습니다.
Building with Blocks 시리즈의 이 항목에서 나는 블록 시스템을 사용하여 계속 설계하고 개발하도록 영감을 준 패턴 중 하나를 만드는 과정을 독자들에게 안내하고 싶었습니다. 보너스로 서평 패턴을 만드는 방법도 보여 드리겠습니다.
나는 사용하고있다 아르케오 테마 이 튜토리얼 전반에 걸쳐 Automattic이 제공합니다. 그러나 블록을 지원하는 모든 테마에서 작동해야 합니다. 또한 블록 테마에서 더 많은 마일리지를 얻을 수 있습니다.
북카드
이 카드는 자신의 책 중 하나를 선보이고 싶지만 모든 제품에 적용할 수 있는 작가를 위한 출발점입니다. 이를 변경할 수 있는 방법은 1,000가지가 있으며 모든 사람이 단계를 거치고 나면 사용자 정의할 것을 권장합니다. 최종 결과는 다음과 유사해야 합니다.

최종 블록 HTML 코드는 Gist를 통해 사용 가능. 복사하여 편집기에 붙여넣을 수 있지만 처음부터 빌드를 시도하는 것이 좋습니다. 이 시리즈는 블록으로 만드는 법을 배우는 것에 관한 것입니다. 막힐 경우를 대비하여 복사 준비 코드가 있습니다.
1단계: 컨테이너 그룹(선택 사항)

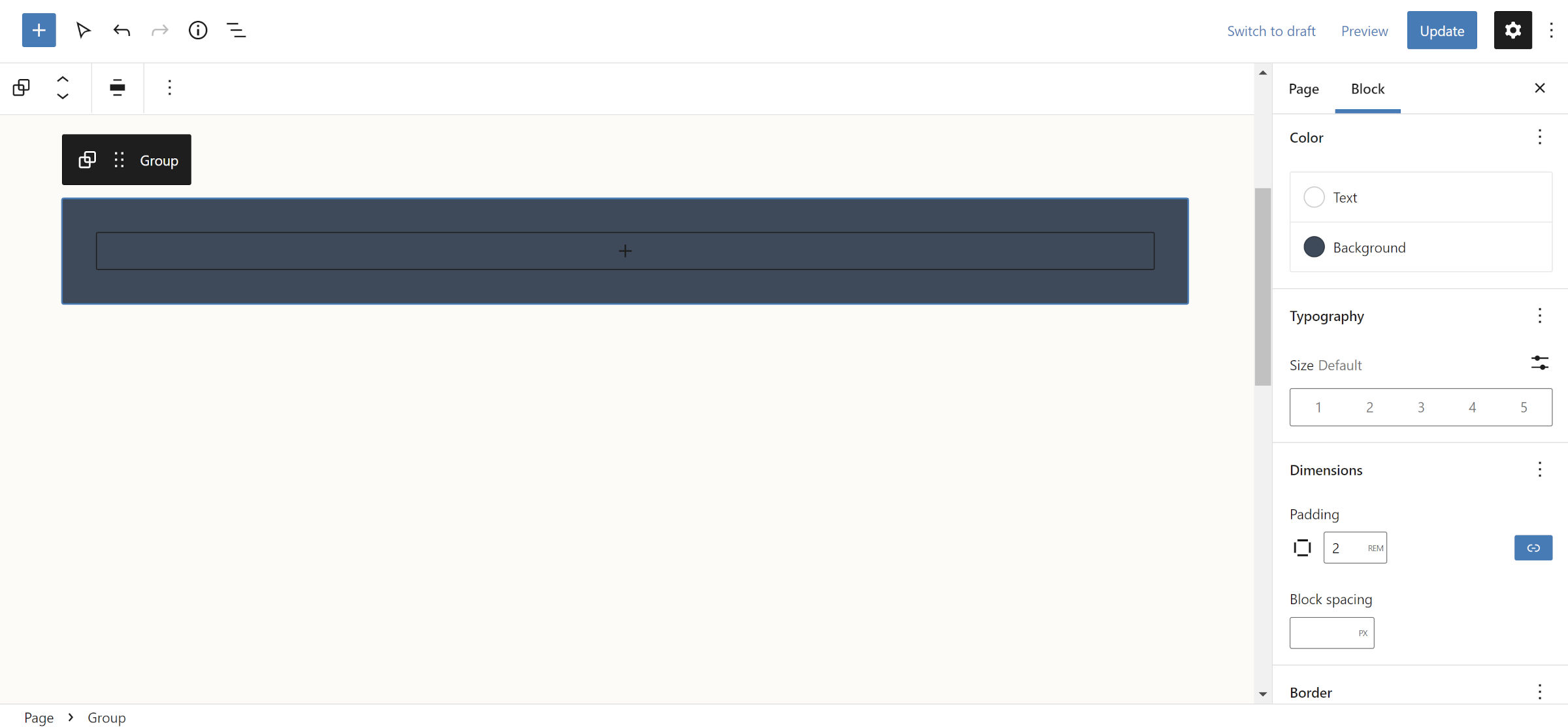
거의 원칙적으로 저는 블록의 패턴이나 섹션을 작성할 때 그룹 블록으로 시작합니다. 카드 내용 주위에 패딩이 있는 어두운 배경을 원했기 때문에 이번에 추가하기로 했습니다. 원하는 경우 이를 거부할 수 있습니다.
블록이 제자리에 있으면 텍스트 색상, 배경 색상 및 패딩을 블록에 추가합니다. 나는 선택했다 2rem 내 활성 테마의 기본값이 모든면에서 일관되지 않기 때문에 패딩의 경우.
2단계: 미디어 추가

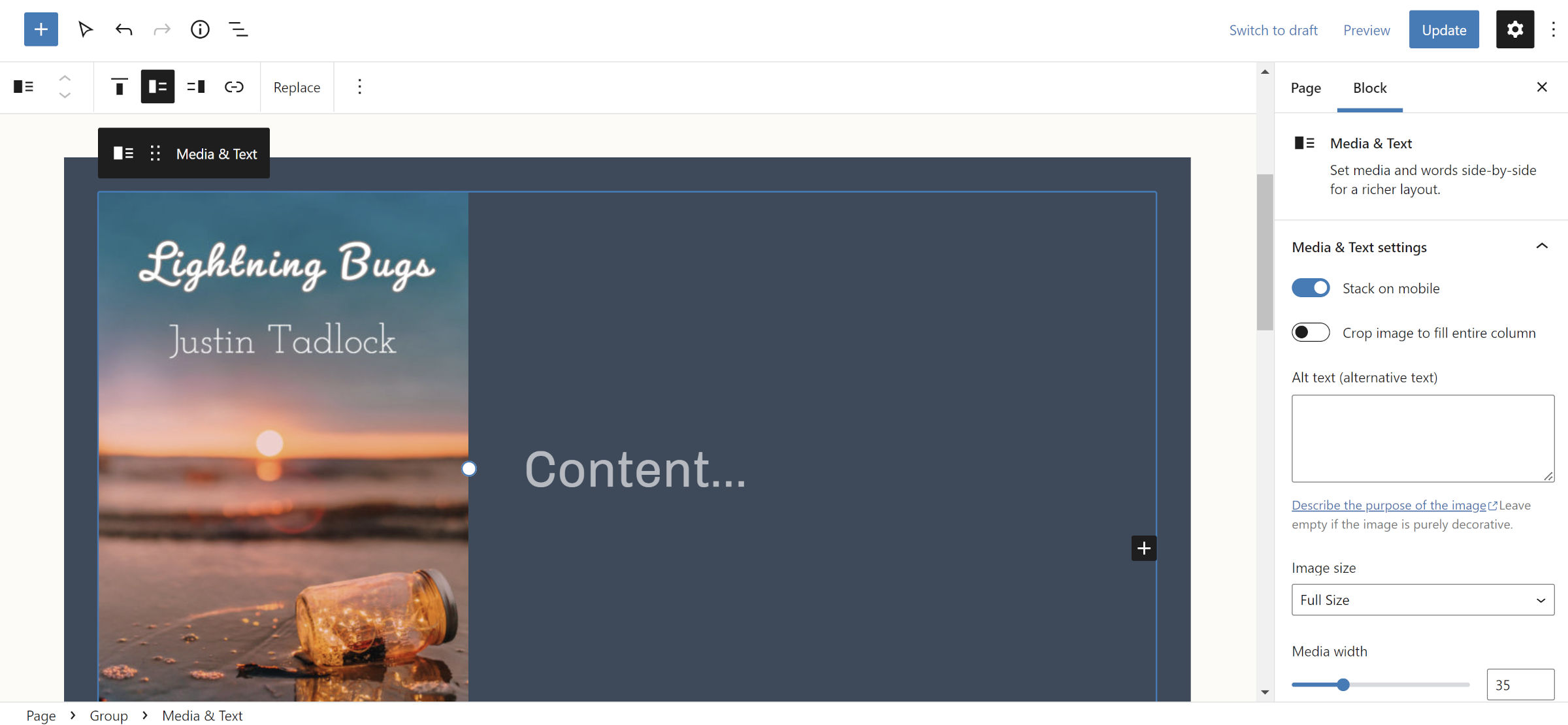
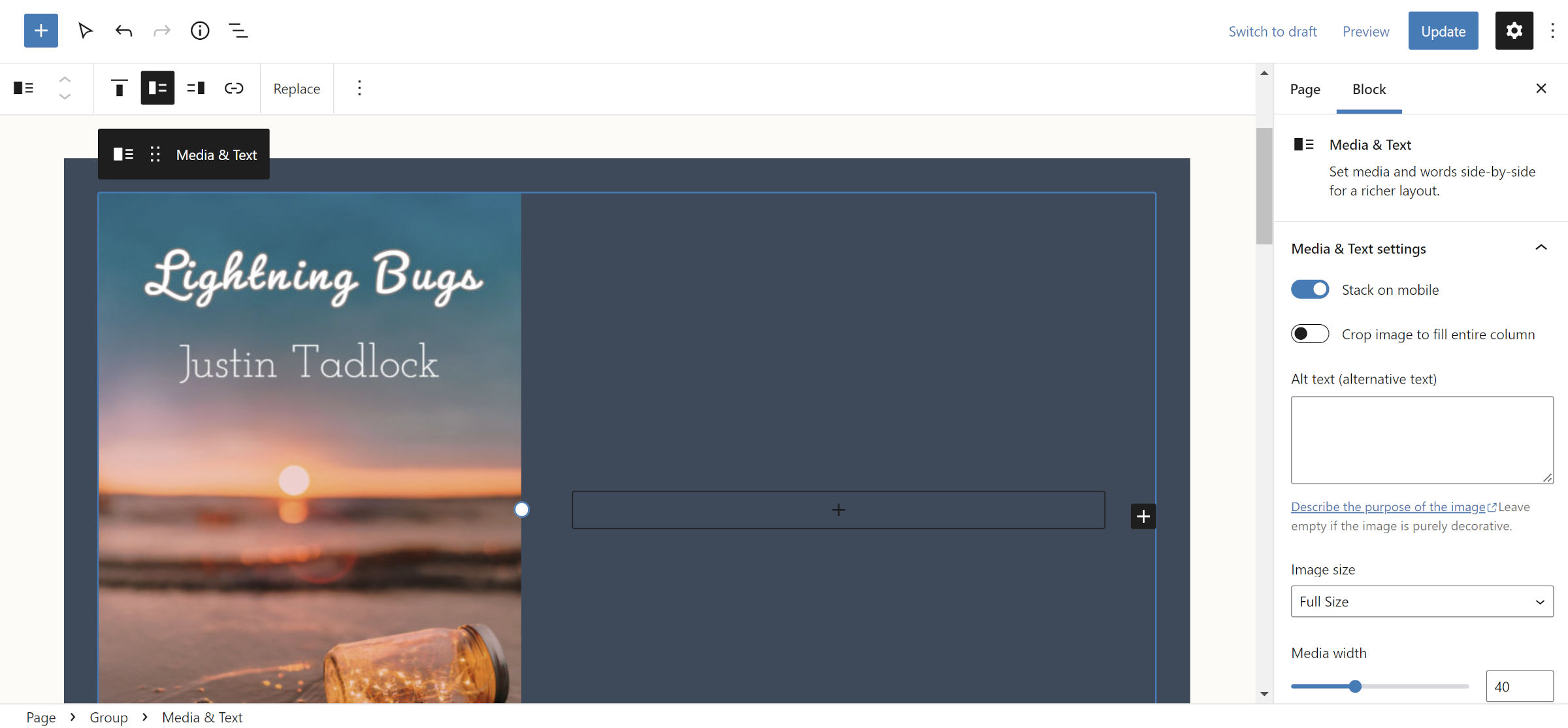
WordPress에서 내가 가장 좋아하는 블록 중 하나는 Media & Text입니다. 사용 사례가 너무 많고 자체적으로는 일종의 미니 패턴입니다. 한쪽에서, 당신은 당신의 미디어에 드롭합니다. 다른 한편으로는 원하는 내용을 추가합니다.
1단계의 Group 블록 안에 Media & Text를 삽입합니다. 계속해서 원하는 이미지를 가져오세요. 그만큼 워드프레스 사진 디렉토리 손에 하나가 없어도 충분합니다.
이 블록에 대한 유일한 변경은 “미디어 너비” 옵션을 다음으로 설정하는 것입니다. 35 차단 옵션 사이드바에서 이미지의 크기에 따라 다른 옵션을 선택할 수 있습니다. 콘텐츠를 위한 공간을 확보하십시오.
3단계: 그룹화(선택 사항)

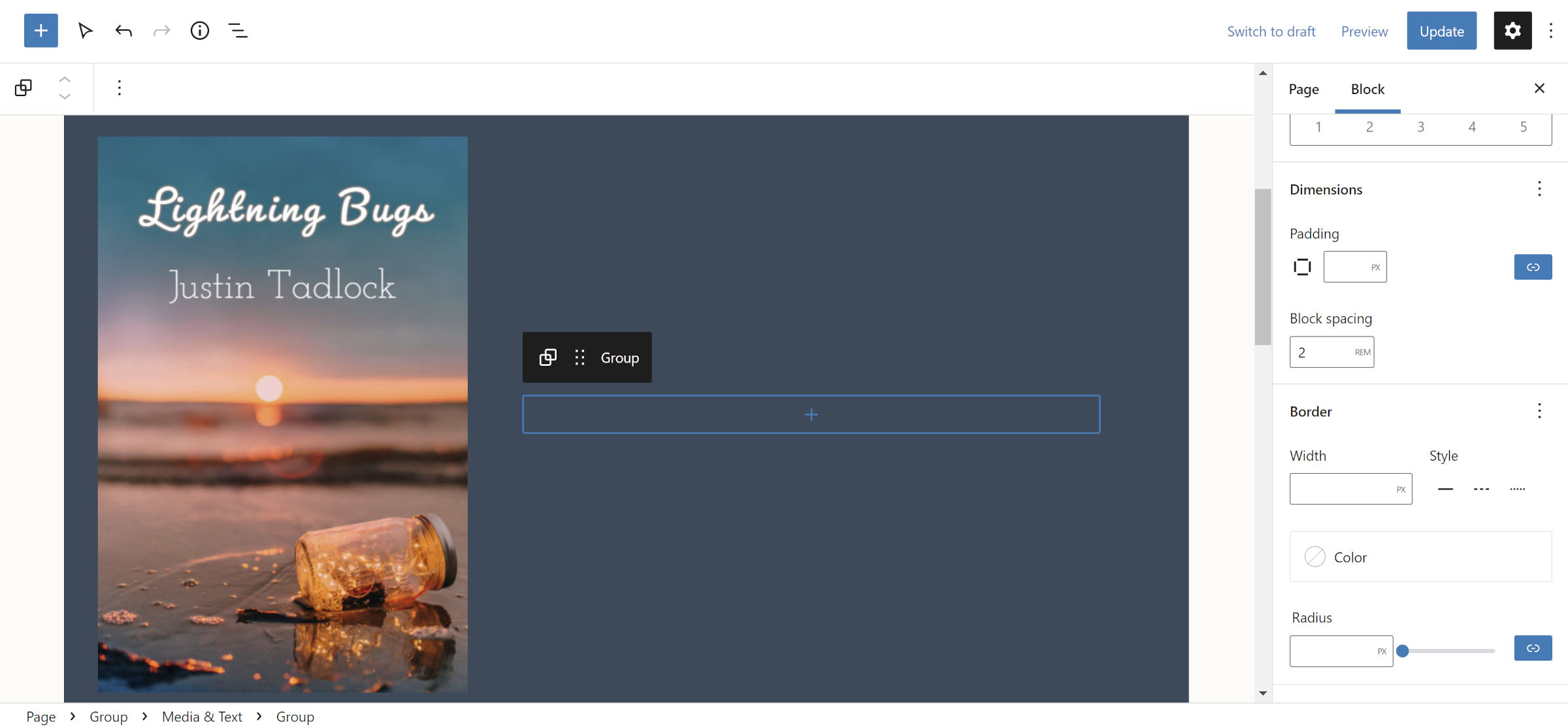
Media & Text 블록 안에 다른 Group을 추가했습니다. WordPress가 미디어 및 텍스트 블록의 “컨텐츠” 영역에 어떤 이유로 적용하지 않는 일관된 간격을 가능하게 합니다. 이 단계는 선택 사항이지만 디자인을 더 잘 제어할 수 있습니다.
테마 간격이 마음에 들지 않으면 블록 옵션 사이드바에서 “블록 간격” 옵션을 변경할 수 있습니다. 나는 이것을 조정했다 2rem그러나 활성 테마에 따라 다릅니다.
제쳐두고, 이것들은 다른 튜토리얼에서 거의 언급되지 않는 세부 사항입니다. “문제” 및 발생할 수 있는 기타 문제입니다. 나는 그것들이 도움이 되는 포함 사항이라고 생각하지만 약간 지루할 수 있습니다. 이 수준의 세부 사항을 계속 다루기를 원하는 경우 언제든지 의견에 알려주십시오.
4단계: 카드 콘텐츠

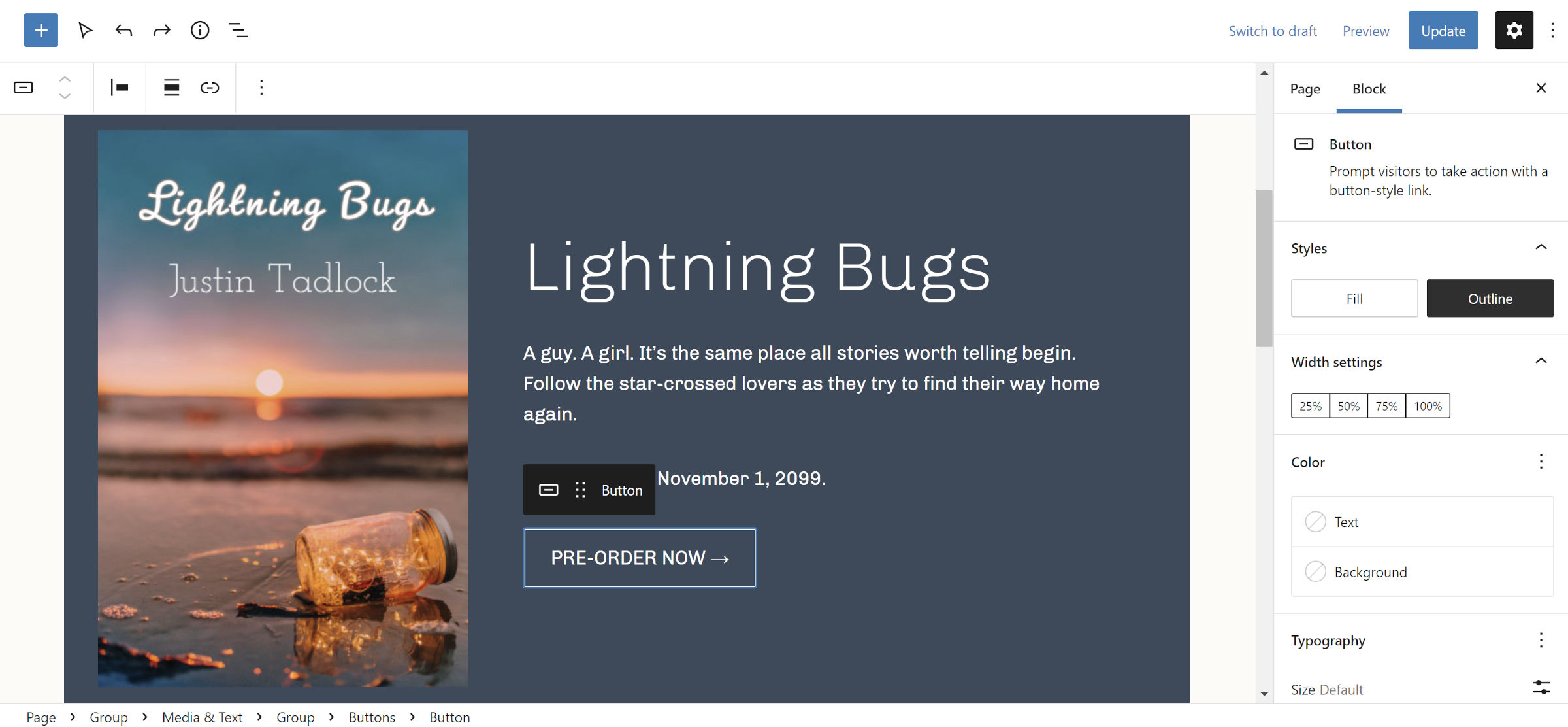
책 카드를 만드는 마지막 단계는 비교적 간단해야 합니다. 제목, 두 개의 단락 및 버튼 블록을 포함했습니다. 실험을 권장합니다.
제목 및 단락 블록을 변경하지 않았습니다. 그러나 나는 lone Button에 대해 “Outline” 스타일을 선택했습니다.
그리고, 그게 다야! 내장된 미디어 및 텍스트 블록을 포함하여 다른 사람과 함께 구축하는 것보다 더 쉽게 만들었습니다. 책을 쓰고 판매하는 것보다 리뷰를 읽는 것을 선호한다면 계속 읽으십시오.
서평 소개 카드
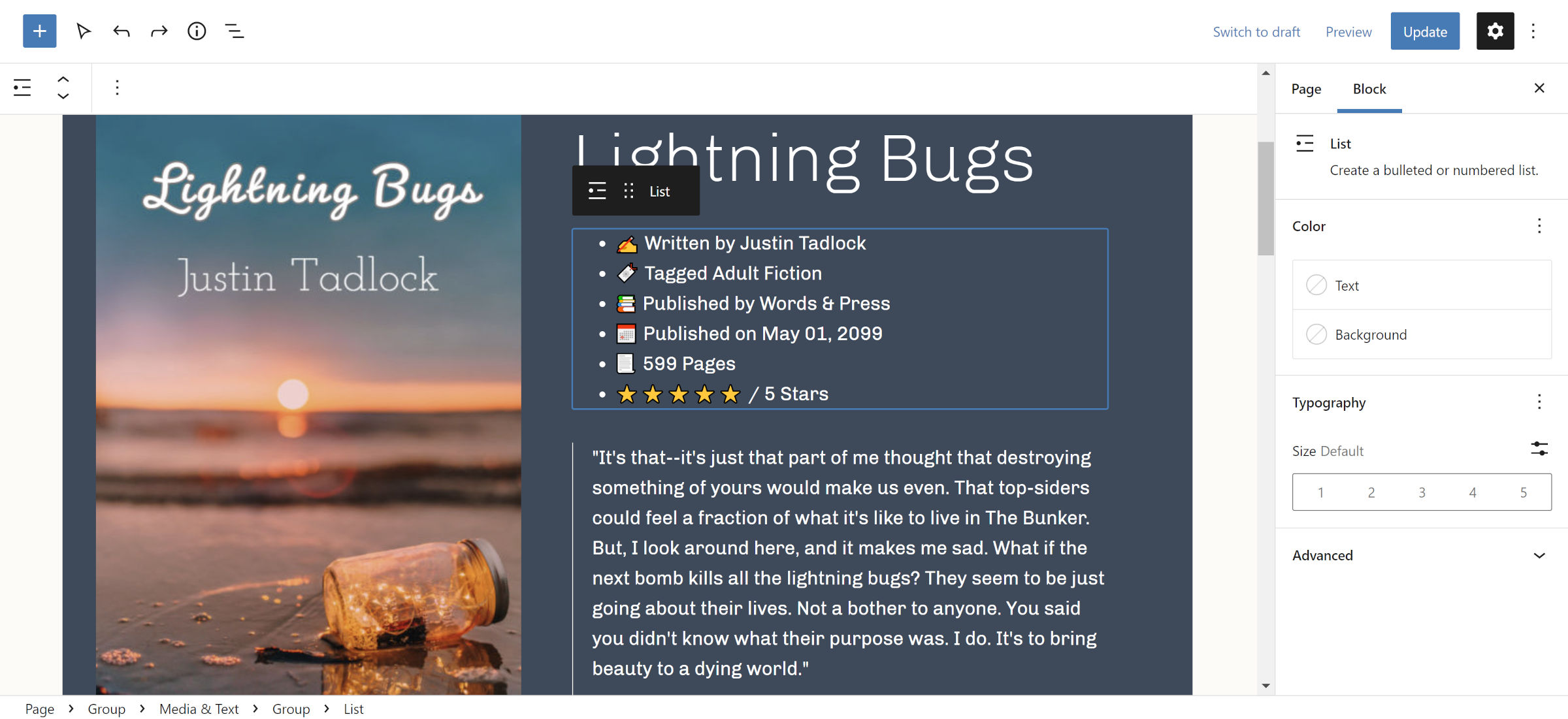
이 연습에서는 서평(또는 서평 소개) 카드를 만드는 과정을 안내합니다. 이전과 마찬가지로 전체를 걸 수 있습니다. Gist에서 HTML 차단. 결과는 다음과 비슷해야 합니다.

이전 레시피 카드 튜토리얼에 대한 모든 소란과 함께 이 섹션에 간단한 메모를 추가하겠습니다. 이 튜토리얼 시리즈는 가능한 모든 시나리오에 대해 구체화된 솔루션을 만드는 것이 아니라 블록으로 빌드하는 방법을 배우는 것에 관한 것입니다.
더 많은 것을 원하는 사람들을 위해 기존 솔루션이 있습니다. 도나 페플린스키 도서 리뷰 블록 탁월한 선택입니다. ISBN 통합, 스키마 검토 및 기타 다양한 기능이 있습니다. 나는 심지어 2020년에 그것에 대해 썼습니다.
이것은 때때로 책 리뷰어, 리뷰 사이트를 시작하지 않는 사람들, 또는 단지 팁을 얻고 싶은 사람들.
1-3단계: 헹구고 반복

이 단계는 말 그대로 위의 책 카드와 동일합니다: 그룹 블록 추가, 미디어 및 텍스트 추가, 콘텐츠 영역 내부에 다른 그룹 중첩. 내가 한 유일한 변경은 미디어 섹션을 40 (그것은 35 전에).
이것을 자유롭게 혼합하고 새로운 것을 시도하십시오. 패딩된 배경을 원하지 않으면 초기 그룹 블록을 건너뜁니다.
4단계: 카드 콘텐츠

이전 책 카드와 마찬가지로 책 제목에 제목 블록을 추가합니다. 이것은 미디어 및 텍스트 블록 내부에 중첩된 그룹 내로 이동합니다.
콘텐츠의 다음 부분은 상황이 전환되는 부분입니다. 책 “정보”의 경우 목록 블록을 삽입해야 합니다. 그런 다음 다음과 같이 관련성이 있다고 생각하는 세부정보를 입력합니다.
- ✍️ Justin Tadlock 작성
- 🔖 태그가 지정된 성인 소설
- 📚 워드앤프레스 퍼블리싱
- 📅 2099년 5월 1일 발행
- 📃 599페이지
- ⭐⭐⭐⭐⭐ / 별 5개
나는 몇 가지 이모티콘으로 분위기를 바꾸고 싶었습니다. 그것이 당신의 것이 아니라면 그것들을 포함할 필요가 없습니다.
실제 프로젝트에서는 목록 블록에 “마커 없음” 스타일도 포함하여 이모티콘이 다음과 같이 작동하도록 합니다. 가짜 중요 항목. 그러나 내가 테스트한 테마에는 이에 대한 스타일이 없었습니다.
그것은 우리를 마지막 섹션으로 이끕니다. 나는 좋아하는 인용문을 포함하여 책 리뷰를 시작하는 것을 좋아합니다. 책에 대해 글을 쓰고 싶은 기분이 들게 하고 저자의 이야기를 나눌 수 있게 해줍니다. 따라서 최종 조각으로 Quote 블록을 배치하기로 결정했습니다.
대안은 빠른 요약일 수 있습니다. 거기에서 리뷰로 바로 들어가거나 공간을 비워 둘 수도 있습니다. 그것은 당신의 카드이며 당신이 원하는 것을 할 수 있습니다.
