WordPress 테마를 사용자 정의해야 합니까? 아마도 개인 웹사이트를 막 시작했지만 기본 WordPress 테마가 마음에 들지 않습니다.
운 좋게도 WordPress는 웹 사이트 테마를 원하는 대로 수정하고 디자인하는 데 도움이 되는 다양한 옵션을 제공합니다. 시작하는 방법을 알려드리겠습니다.
1단계: 기본 테마 변경
현재 기본 WordPress 설치에는 Twenty-Twenty Two 테마가 기본값으로 설정되어 있습니다. 그러나 눈치채셨겠지만 기본 테마에는 웹사이트에서 원하는 모든 기능이 없습니다. 물론 빠르게 로드되고 필요한 것을 제공하지만 웹사이트가 보기 좋게 보이기를 원할 수도 있습니다.
따라서 기본 WordPress 테마를 더 사용자 정의 가능한 것으로 바꾸는 것을 고려해야 합니다. 몇 가지 좋은 예로는 GeneratePress, Astra, OceanWP, Kadence WP 등이 있습니다.
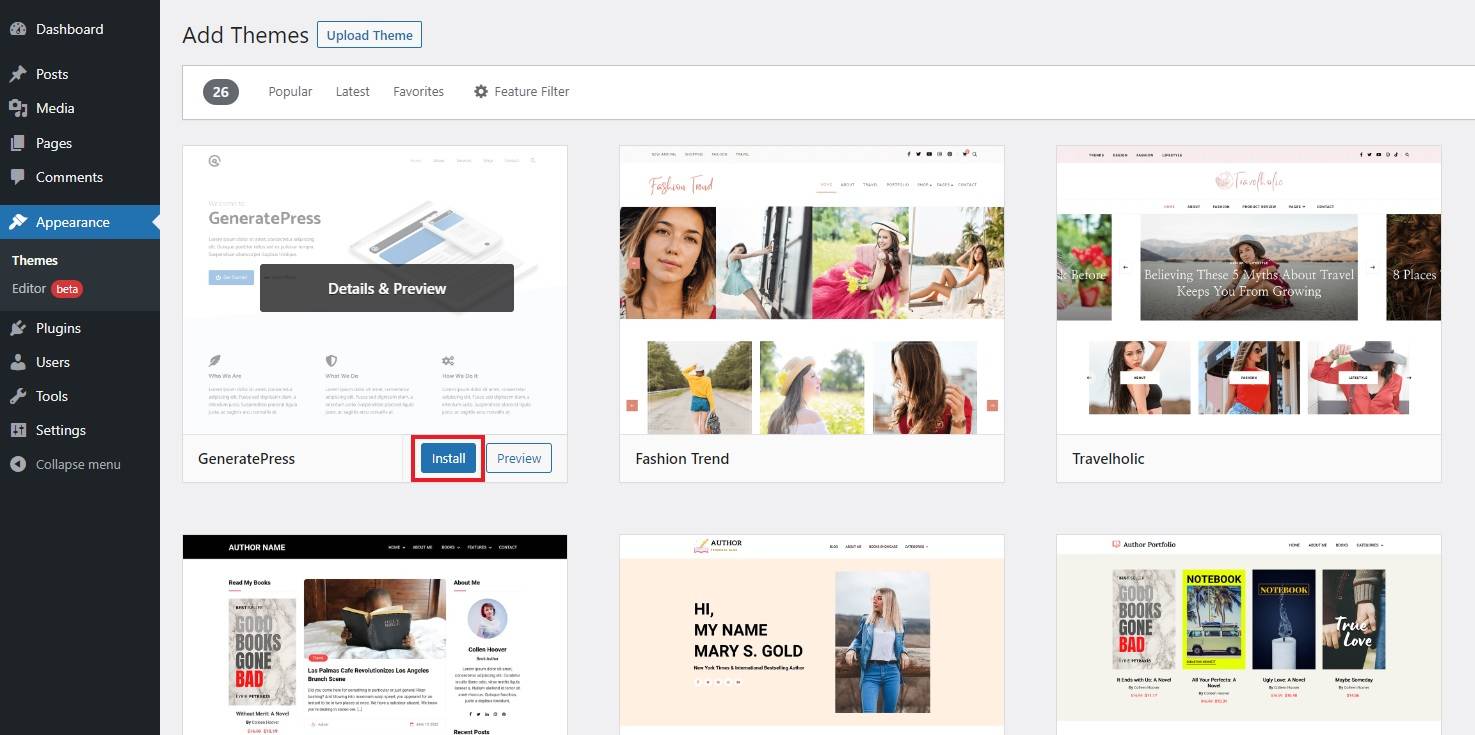
그렇게 하려면 사이트의 WordPress 대시보드에 로그인하고 모습 왼쪽 사이드바에서. 그런 다음 테마 섹션을 클릭하고 새로운 걸 더하다 새 테마를 설치합니다. WordPress는 가장 인기 있고 최신 테마의 카탈로그를 제공합니다. 이 목록에서 하나를 선택하거나 검색 필드에 설치하려는 테마의 이름을 수동으로 입력할 수 있습니다.

어느 쪽이든, 테마 항목이 표시되면 마우스를 가져간 다음 설치. 그런 다음 활성화 라이브 웹사이트에 테마를 적용합니다. 많은 WordPress 테마는 기본적으로 환상적으로 보이지만 경우에 따라 기본 웹사이트 레이아웃을 직접 사용자 정의해야 할 수도 있습니다.
2단계: 일부 일반 웹사이트 변수 수정
원하는 테마를 설치했으면 다음 단계는 웹사이트 이름, 태그라인 및 로고와 같이 전체 웹사이트에 영향을 미치는 몇 가지 기본 변수를 설정하는 것입니다. 로 향한다 모습 섹션을 클릭하고 사용자 정의 WordPress 사용자 지정 프로그램을 엽니다. 여기에서 웹사이트 구조, 디자인 및 타이포그래피를 수정하기 위한 설정을 찾을 수 있습니다.
아래에 언급된 옵션 레이블은 설치한 테마에 따라 다를 수 있지만 대부분의 기능은 다른 레이블 바로 아래에 있는 사용자 지정 프로그램에 표시됩니다. 따라서 웹 사이트를 실제로 변경하기 전에 옵션을 가지고 놀아보십시오.
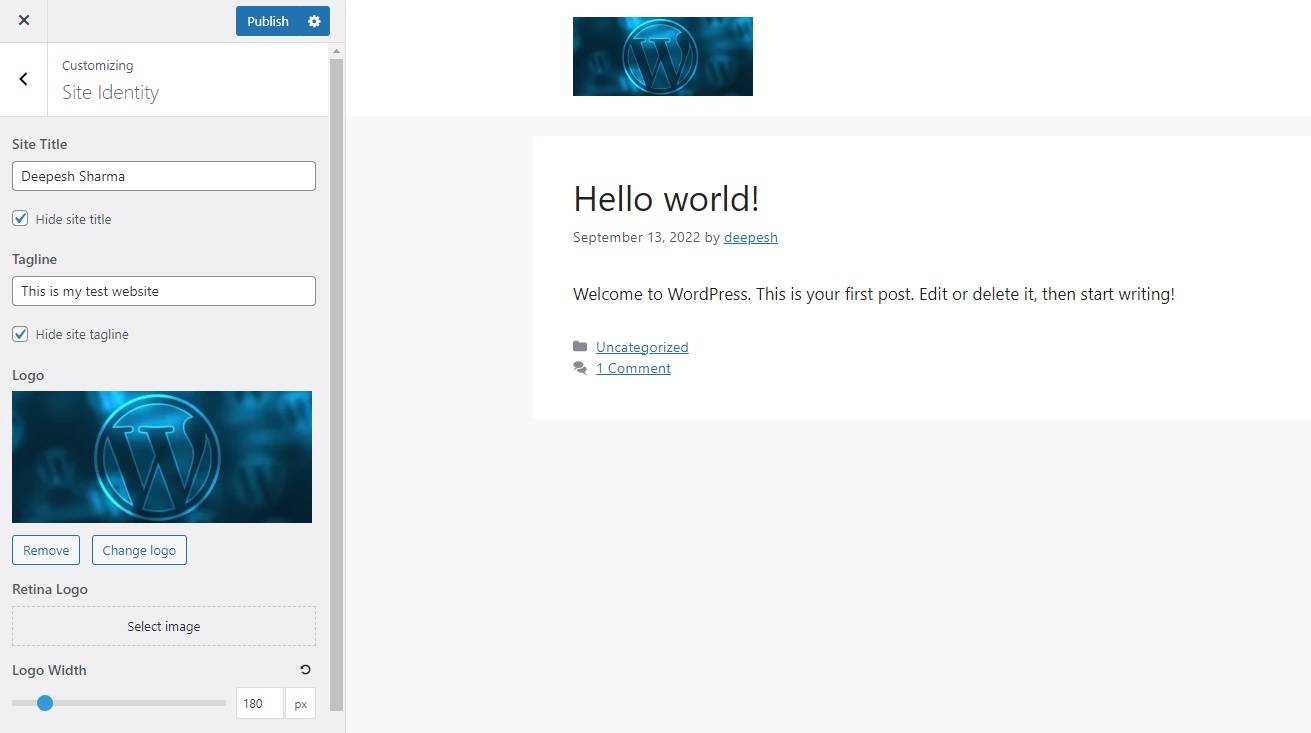
시작하려면 다음으로 이동하십시오. 사이트 아이덴티티 섹션을 클릭하고 웹사이트의 이름과 태그라인을 입력합니다. 그런 다음 웹 사이트에 대해 헤더 로고와 파비콘의 두 가지 로고를 만듭니다. WordPress는 파비콘의 권장 치수를 지정합니다. 이미지를 만들고 라이브러리에 업로드하기만 하면 됩니다. 나머지는 쉽습니다!
맞춤 로고를 업로드하는 경우 웹사이트 이름과 태그라인을 숨기도록 선택할 수도 있습니다.

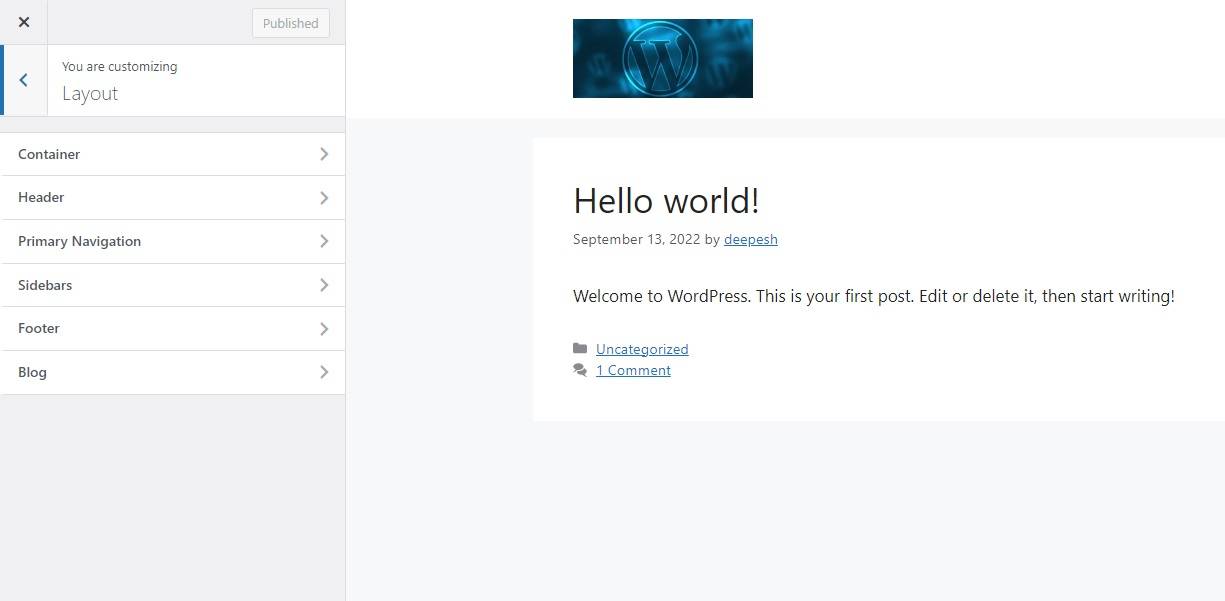
그런 다음 다음으로 전환하여 웹사이트 레이아웃 수정으로 이동합니다. 형세 부분. 여기에서 기본 컨테이너 너비, 헤더 정렬, 탐색 메뉴, 사이드바 등을 변경할 수 있습니다.

이 시점에서 머리글 및 바닥글 메뉴를 만드는 것이 좋습니다. 메뉴 섹션 – 나중에 사물의 디자인 측면에만 집중할 수 있습니다.
3단계: 고급 스타일링으로 이동
이제 기본적인 사항이 정리되었으므로 웹사이트가 어떻게 보일지에 대한 기본 구조가 생겼습니다. 아직 상태가 좋지 않아도 걱정하지 마십시오. 로 향한다 그림 물감 섹션을 클릭하고 웹사이트의 기본 색상을 선택합니다. 온라인 웹사이트를 사용하여 브랜드의 색상 팔레트를 생성할 수 있습니다.
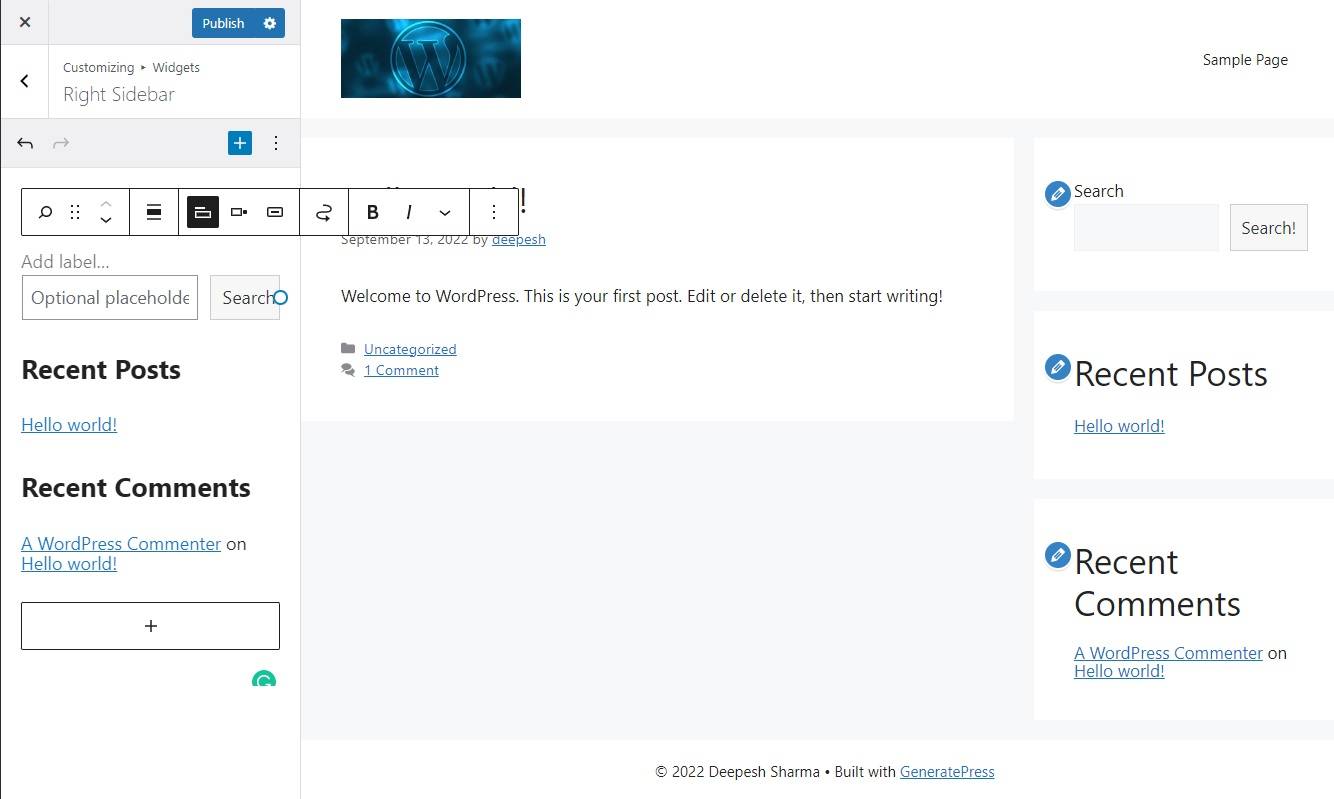
그런 다음 타이포그래피 섹션을 클릭하고 웹사이트에 추가할 글꼴을 추가하세요. 깨끗하고 읽기 쉬운 글꼴을 선택했으면 다음으로 이동합니다. 위젯. 검색 필드, 최근 댓글, 관련 기사, 갤러리, 사용자 정의 HTML 코드, 텍스트 표시 등 웹사이트에 추가할 수 있는 위젯의 호스트가 있습니다.

위젯을 표시할 위치를 선택한 다음 WordPress 블록 위젯 기능을 사용하여 위젯을 추가하기만 하면 됩니다.
4단계: 사용자 지정 코드를 사용하여 WordPress 테마 사용자 지정
WordPress의 많은 기능 중 하나는 사용자 정의 코드를 처리하는 기능입니다. WordPress 위에 코드를 추가할 수 있으며 아무 것도 손상시키지 않고 변경 사항을 반영합니다. 유일한 캐치? HTML 스타일을 지정하려면 CSS에 능숙해야 하고 기본 WordPress 기능을 변경하려면 PHP에 능숙해야 합니다.
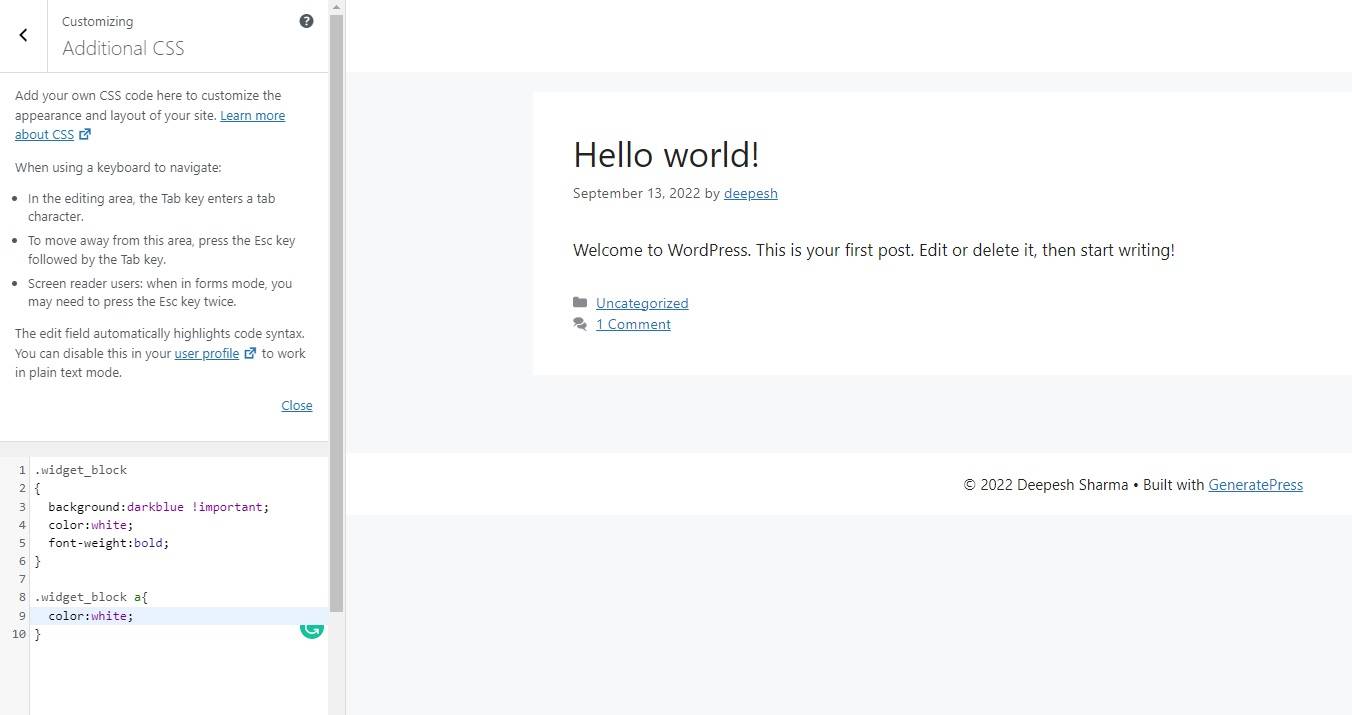
웹사이트에 맞춤 CSS를 추가하려면 추가 CSS 워드프레스 커스터마이저 내의 섹션. 여기에서 클래스와 ID를 사용하여 취향에 맞게 HTML 요소를 선택하고 스타일을 지정할 수 있습니다. HTML 엔티티에 대한 요소 식별자를 얻으려면 Google Chrome 및 Mozilla Firefox에서 제공하는 브라우저 개발자 도구를 사용하십시오.

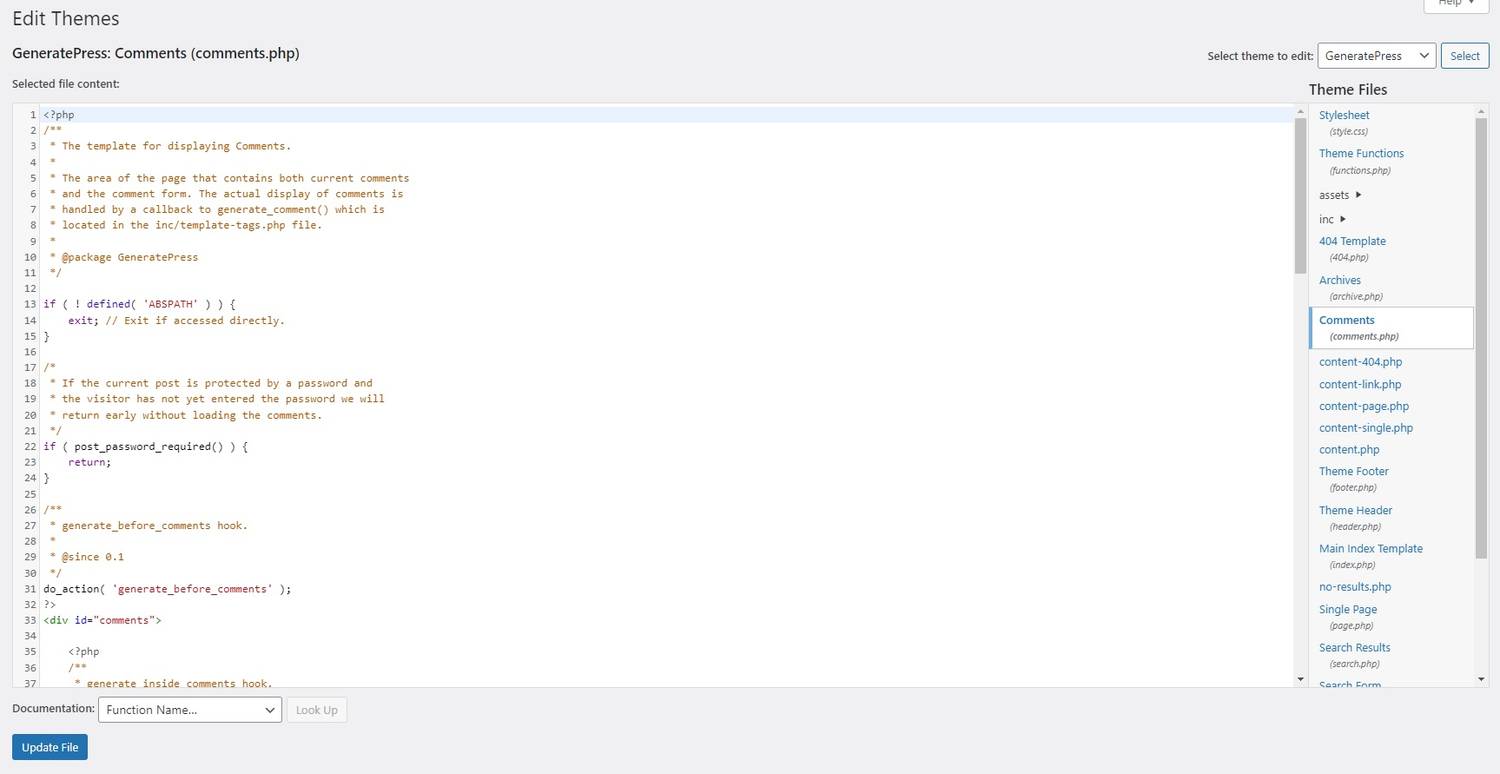
또한 테마 기능을 사용자 지정하려면 WordPress 대시보드로 이동하여 모습 왼쪽 사이드바에서. 아래에 테마 파일 편집기모든 테마 파일의 목록과 이를 수정하는 데 사용할 수 있는 편집기를 찾을 수 있습니다.

카테고리 페이지에 게시물이 표시되는 방식부터 PHP 파일을 편집하여 댓글이 표시되고 필터링되는 방식까지 무엇이든 변경할 수 있습니다.
5단계: 사용자 지정을 저장할 하위 테마 만들기
사용자 정의는 사이트를 아름답게 보이게 합니다. 그러나 개발자가 테마 업데이트를 출시할 때까지만 가능합니다. 테마에 대한 변경 사항은 WordPress 테마를 업그레이드하는 즉시 손실됩니다. 이에 대응하기 위해 기본 WordPress 테마에서 하위 테마를 만들 수 있습니다.
하위 테마는 상위 테마의 스타일, 모양 및 기능을 상속하며 그 위에 사용자 정의를 추가할 수 있습니다. 이렇게 하면 기본 테마에 대한 새 업데이트가 있을 때마다 업데이트가 상위 테마에만 영향을 미치고 사용자 지정 내용은 그대로 유지되는지 확인할 수 있습니다.
보너스 팁: 페이지 빌더 또는 템플릿을 사용하여 웹사이트 디자인하기
브랜드 색상 팔레트를 생성하고 웹사이트의 모든 측면을 사용자 지정하는 데 시간을 소비하고 싶지 않다면 사전 제작된 템플릿을 사용하는 것이 좋습니다. 면책 조항: 모든 WordPress 테마가 사용자에게 무료로 템플릿을 제공하는 것은 아니지만 많이 제공합니다.
따라서 시간이 없고 개인 또는 비즈니스 웹사이트를 빠르게 만들어야 하는 경우 선택할 수 있는 다양한 템플릿과 함께 제공되는 테마를 설치하세요.
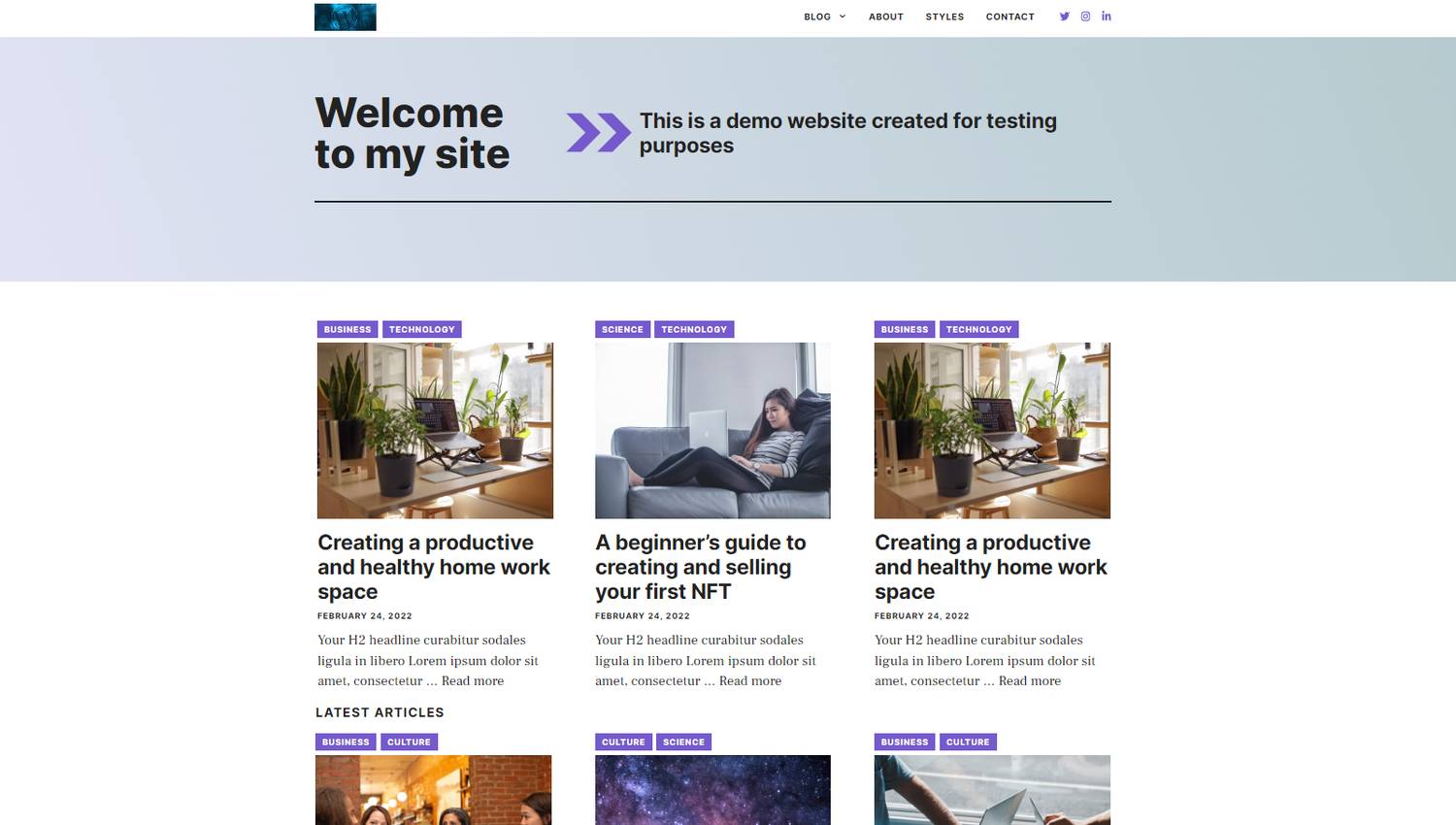
다음은 GeneratePress로 템플릿을 적용한 후 데모 웹사이트가 어떻게 보이는지 보여줍니다.

더 좋은 점은 끌어서 놓기 도구를 사용하여 사용자 정의 페이지를 만들 수 있는 페이지 빌더를 사용할 수 있다는 것입니다. 이러한 도구를 사용하여 사용자 정의 머리글과 바닥글을 편집하고 만들 수도 있습니다.
WordPress 페이지 빌더 엘리멘터 그리고 디비 프론트엔드과 같은 제품은 기술에 대한 경험이 없고 코딩 없이 WordPress로 구동되는 아름다운 웹사이트를 빠르게 만들 수 있는 방법이 필요한 사람들을 위한 생명의 은인입니다.
WordPress로 전문 웹사이트 구축하기
웹사이트를 시작하는 데는 시간이 걸립니다. 도메인 이름을 구입하고 호스팅을 설정해야 하며 브랜드 이름을 생각해낸 후에야 합니다.
현재 인터넷에는 거의 17억 개의 웹사이트가 있으며 매일 더 많은 웹사이트가 추가되고 있습니다. 따라서 브랜드가 군중에서 눈에 띄는 데 도움이 되는 고유한 도메인 이름을 선택하는 것이 중요합니다.