디자이너는 전염성이 강한 집단입니다. 하나의 웹 디자인 스타일이 성공하면 어디에서나 이를 볼 수 있게 됩니다. 2023년에 우리는 웹 디자인에서 몇 가지 훌륭한 트렌드를 발견했으며, 이러한 트렌드는 한동안 지속될 것이라고 생각합니다.
다음 웹 디자인 프로젝트에 대한 영감을 찾고 있든 아니면 단지 창의적 영감을 찾고 있든 상관없이 2023년의 눈길을 끄는 웹 디자인 트렌드는 여러분의 창의력을 자극할 것입니다.
1. 미니멀리즘
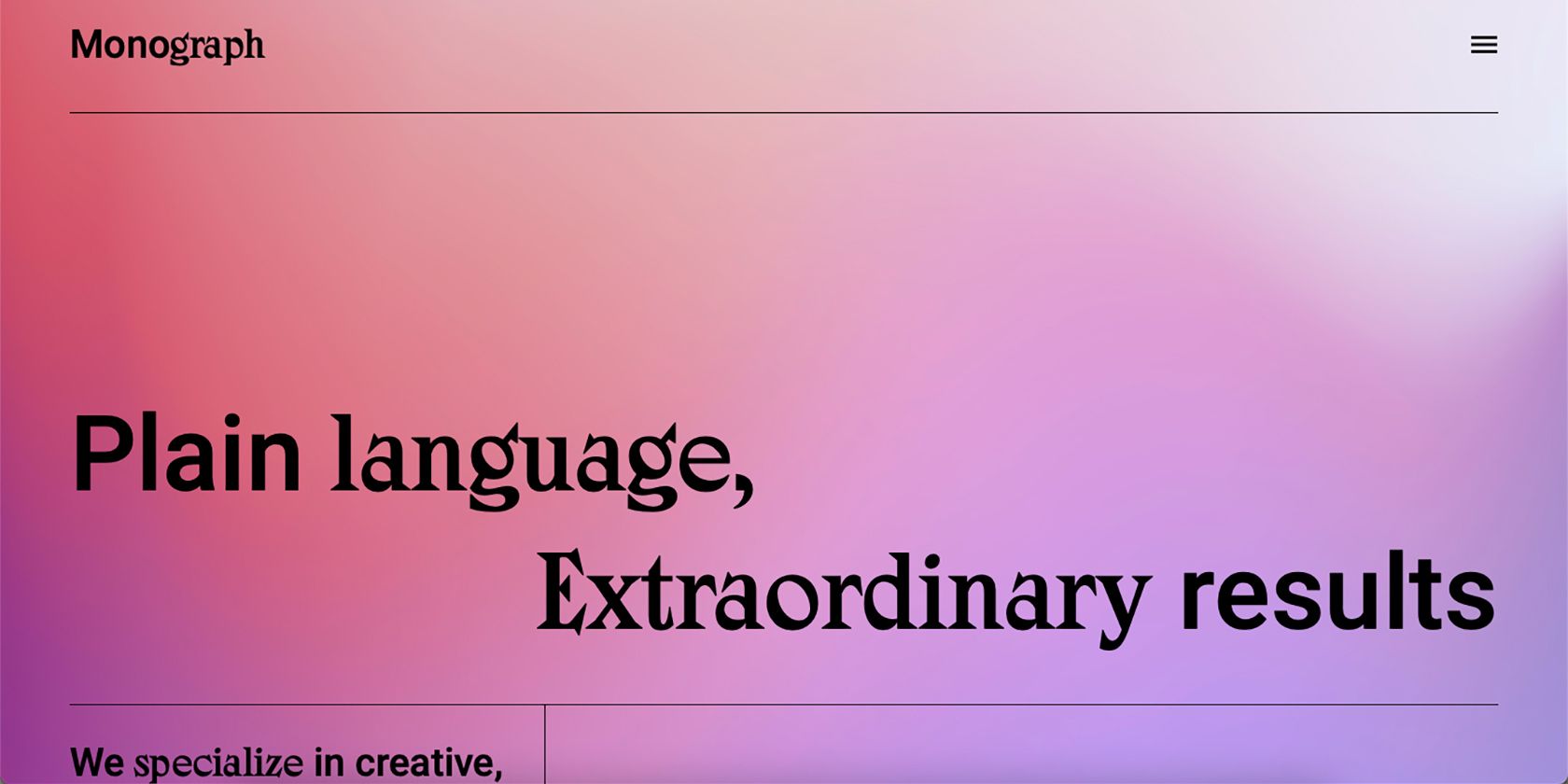
웹 디자인의 미니멀리즘은 사용자가 웹 사이트에 들어갈 때 깨끗하고 명확한 공간을 제공합니다. 페이지의 양이 적기 때문에 미니멀리스트 웹 페이지는 깨끗하고 선명한 UI가 필요하며 디자인에 실수가 없어야 합니다.
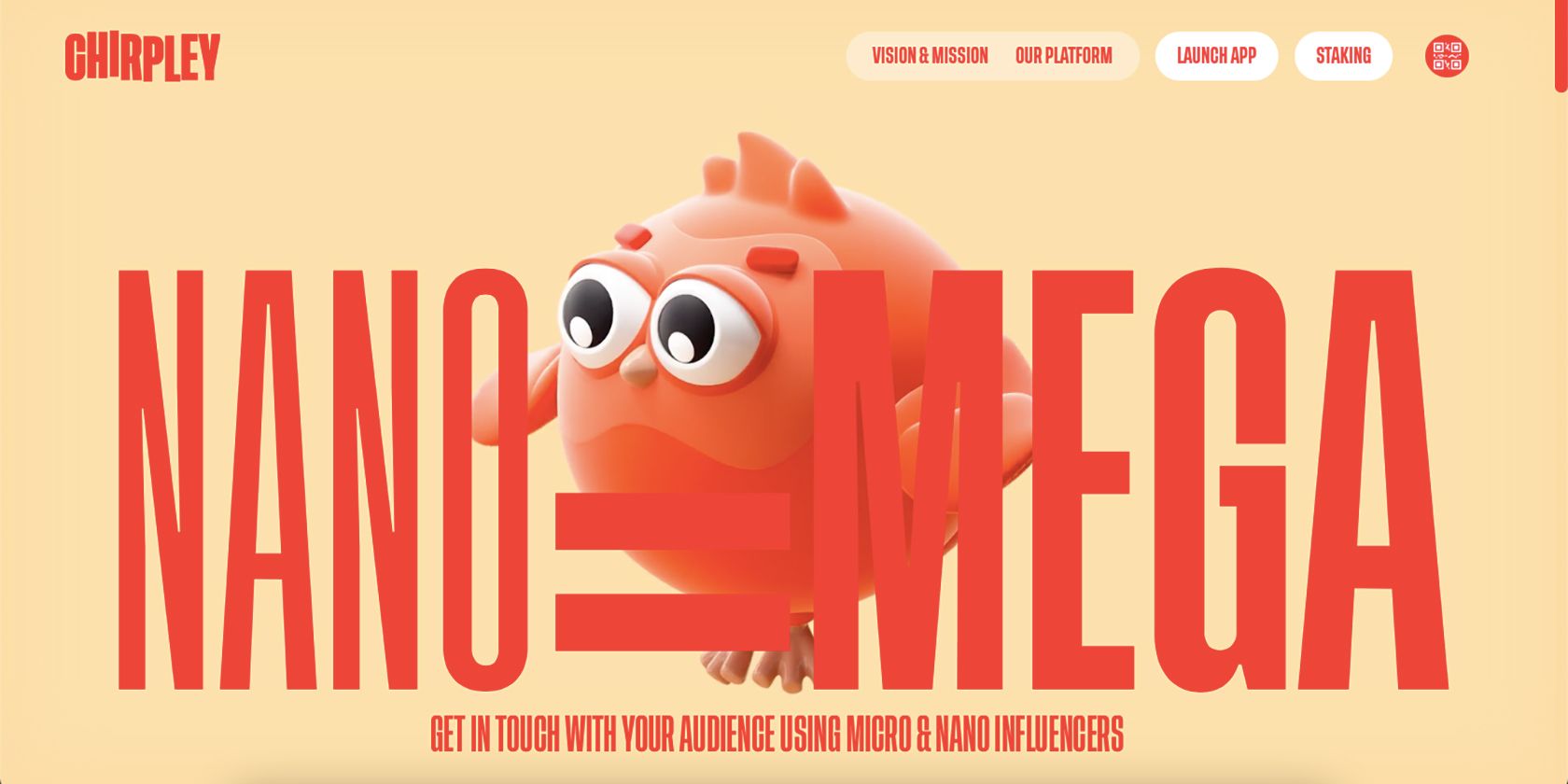
미니멀리스트 웹 페이지는 대담한 타이포그래피와 최소한의 이미지를 사용하여 단색 또는 단색으로 구성되는 경우가 많습니다. 일반적으로 그래픽 및 UX/UI 디자인의 황금률 중 하나인 그리드에 구축됩니다.
웹 페이지에서 이미지를 사용하는 경우 하나의 큰 이미지를 전체 페이지 배경으로 사용하거나 그리드 시스템 내에 깔끔하게 배치할 수 있습니다. 너무 많은 단어가 포함되지 않은 대담하고 쉽게 읽을 수 있는 텍스트는 미니멀리스트 디자인의 또 다른 훌륭한 표현입니다.
부드러운 그라데이션은 많은 미니멀리스트 웹 디자인에서 발견한 또 다른 기능입니다. 그라디언트는 다양한 색상을 특징으로 하지만 대담하고 어두운 타이포그래피와 함께 그 사이의 미묘한 변화는 보는 사람에게 부드럽고 차분한 느낌을 줍니다.
2. Y2K
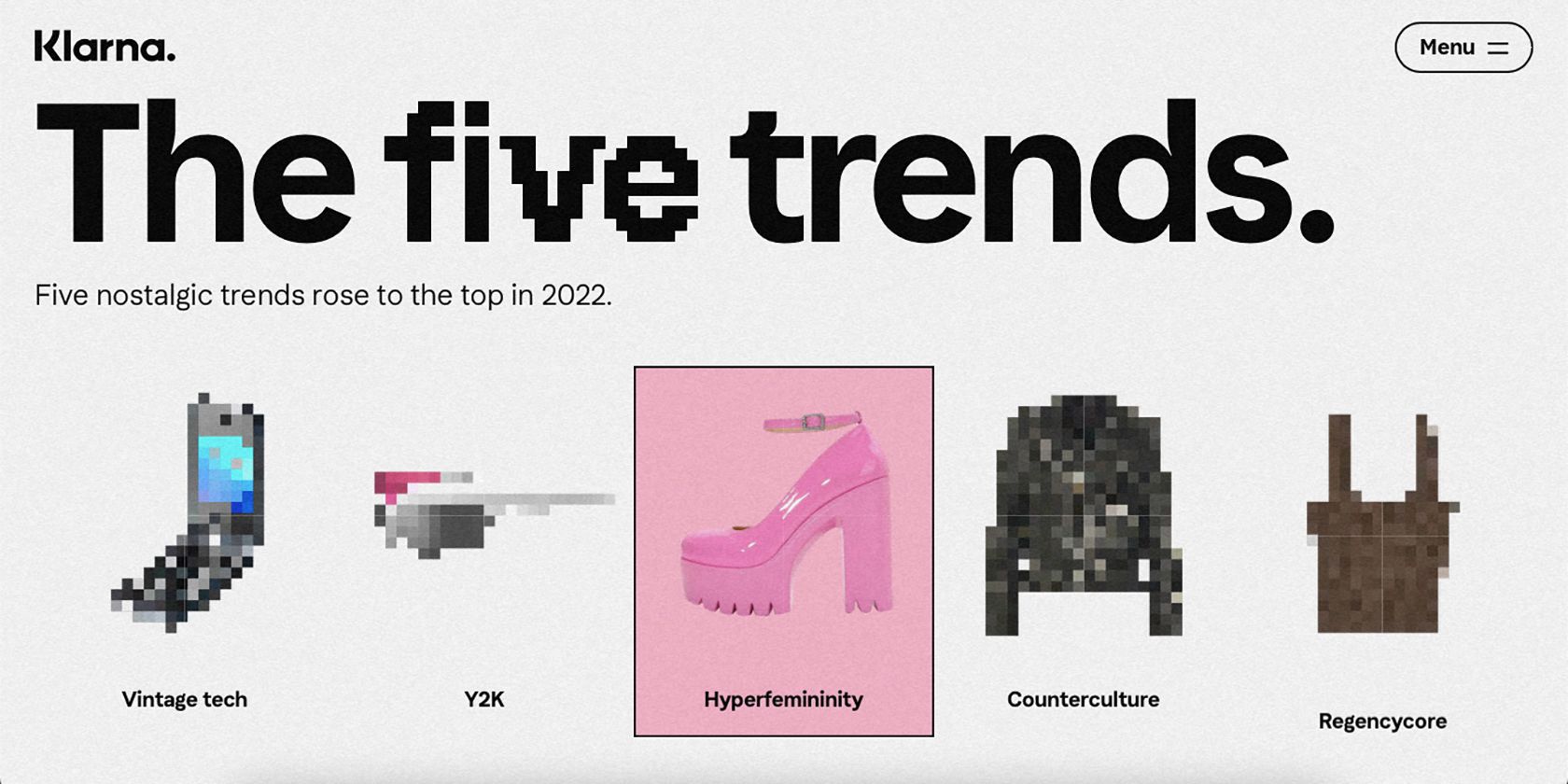
Y2K 패션 트렌드는 최근 몇 년 동안 어디에서나 생겨났으며 웹 디자인에서도 마찬가지입니다. Y2K는 플레어 팬츠, 힙허거, 팝 컬러로 패션계에 알려진 2000년대입니다. 하지만 이것이 웹 디자인과 어떤 관련이 있습니까?
향수를 불러일으키는 트렌드가 웹 디자인을 강타했습니다. 2000년대로의 후퇴뿐만 아니라 Saved by the Bell과 같은 80년대와 90년대 TV의 90년대 컴퓨터 스타일과 패턴 디자인의 측면까지 포함합니다.
픽셀화된 디자인과 버블 글꼴 스타일에서 이러한 추세를 볼 수 있으며, 종종 손으로 그린 경우도 있습니다. 2023년에 만들어졌지만 Windows 98 디자인처럼 보이는 웹 사이트를 찾을 수도 있습니다. 이러한 복고풍 느낌은 최신 UX/UI 표준을 기반으로 재미있으면서도 여전히 기능적입니다.
3. 접근성 향상
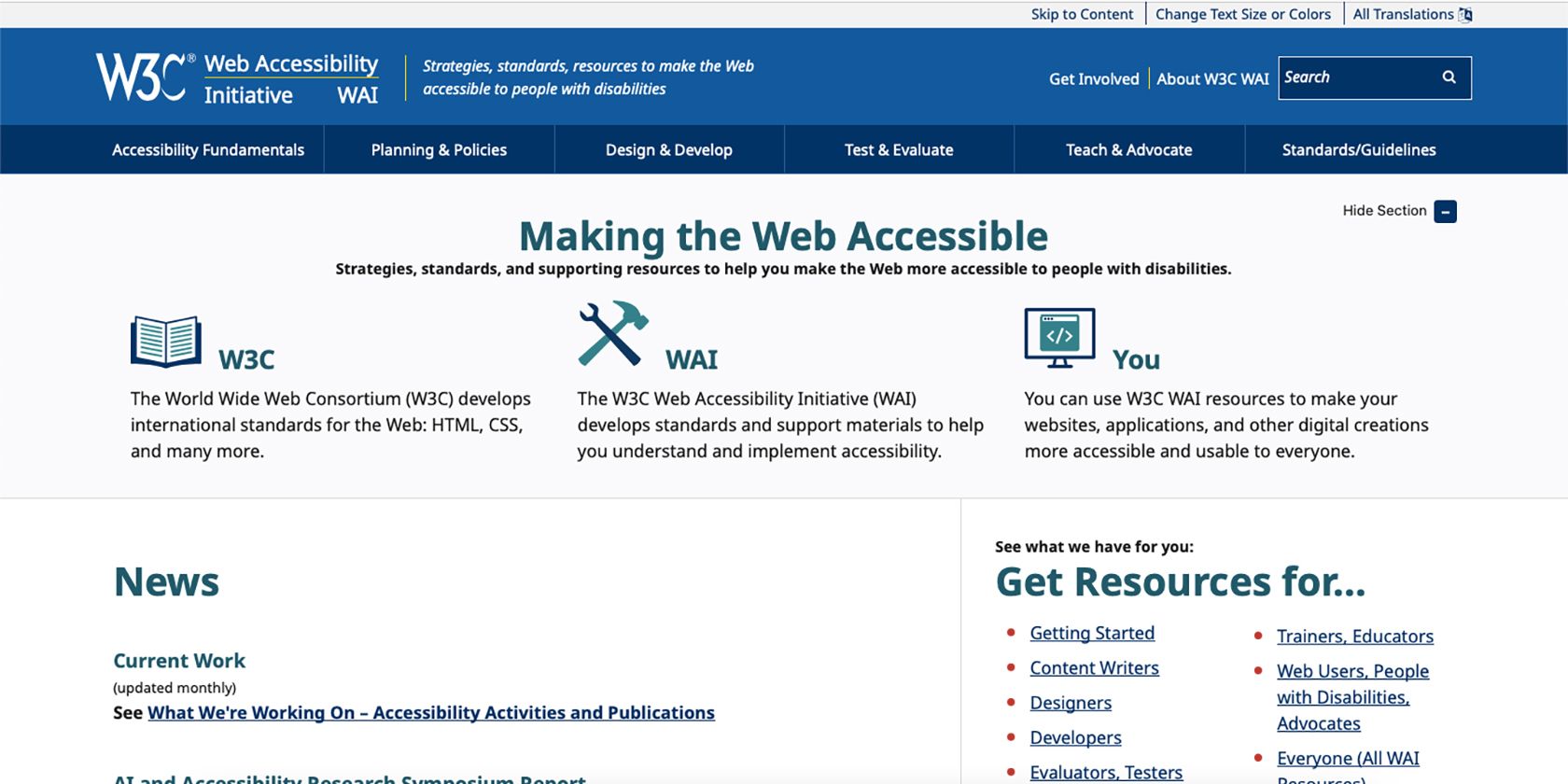
포괄적인 웹 디자인은 추세가 되어서는 안 되며, 우리는 웹 디자인의 더 나은 접근성이 장기적으로 유지되기를 바라고 있습니다. 2023년에는 이전 연도에 비해 접근성이 더 뛰어난 기능과 디자인 요소가 많이 추가되었습니다.
접근 가능한 웹 디자인을 위한 WCAG 비율에 맞는 고대비 색상 팔레트부터 통합 화면 판독기, 캡션 및 자막, 대체 텍스트와 같은 포괄적인 도구에 이르기까지 웹 페이지에 모든 사람을 초대하는 것보다 더 좋은 것은 없습니다.
디자인에 미니멀리즘을 사용하는 것은 접근 가능한 기능에도 도움이 됩니다. 일반적으로 미니멀리스트 웹 페이지는 읽기 쉬운 크고 굵은 글꼴을 사용하기 때문입니다. 미니멀리스트 페이지에는 메뉴가 너무 많거나 웹 사이트를 탐색하는 복잡한 방법이 없습니다.
4. 3D 요소
3D 요소는 그래픽 디자인과 UX/UI 디자인에서 트렌드입니다. 이번 부활은 2000년대 초반의 향수를 불러일으키며 버블 백팩, 부풀어 오르는 소파와 같은 인기 디자인을 연상시킵니다. 많은 웹페이지에는 깊이를 암시하는 3D 요소나 계층화된 요소가 있습니다.
그림자와 텍스처로 깊이와 레이어를 추가하는 것은 웹 디자인에 3D 분위기를 추가하는 좋은 방법입니다. 3D 기능을 추가하면 도움이 되지만 효과를 얻기 위해 3D 요소를 사용할 필요조차 없습니다.
다음과 같이 웹 디자인에 포함할 자신만의 3D 요소를 만들 수 있는 곳이 많이 있습니다. 운형자 또는 블렌더, Procreate에서 가져온 3D 모델을 페인팅할 수 있습니다. 또한 React 애플리케이션을 사용하여 웹 디자인용 3D 개체를 렌더링하여 이러한 추세에 동참할 수도 있습니다.
5. 반응형 디자인
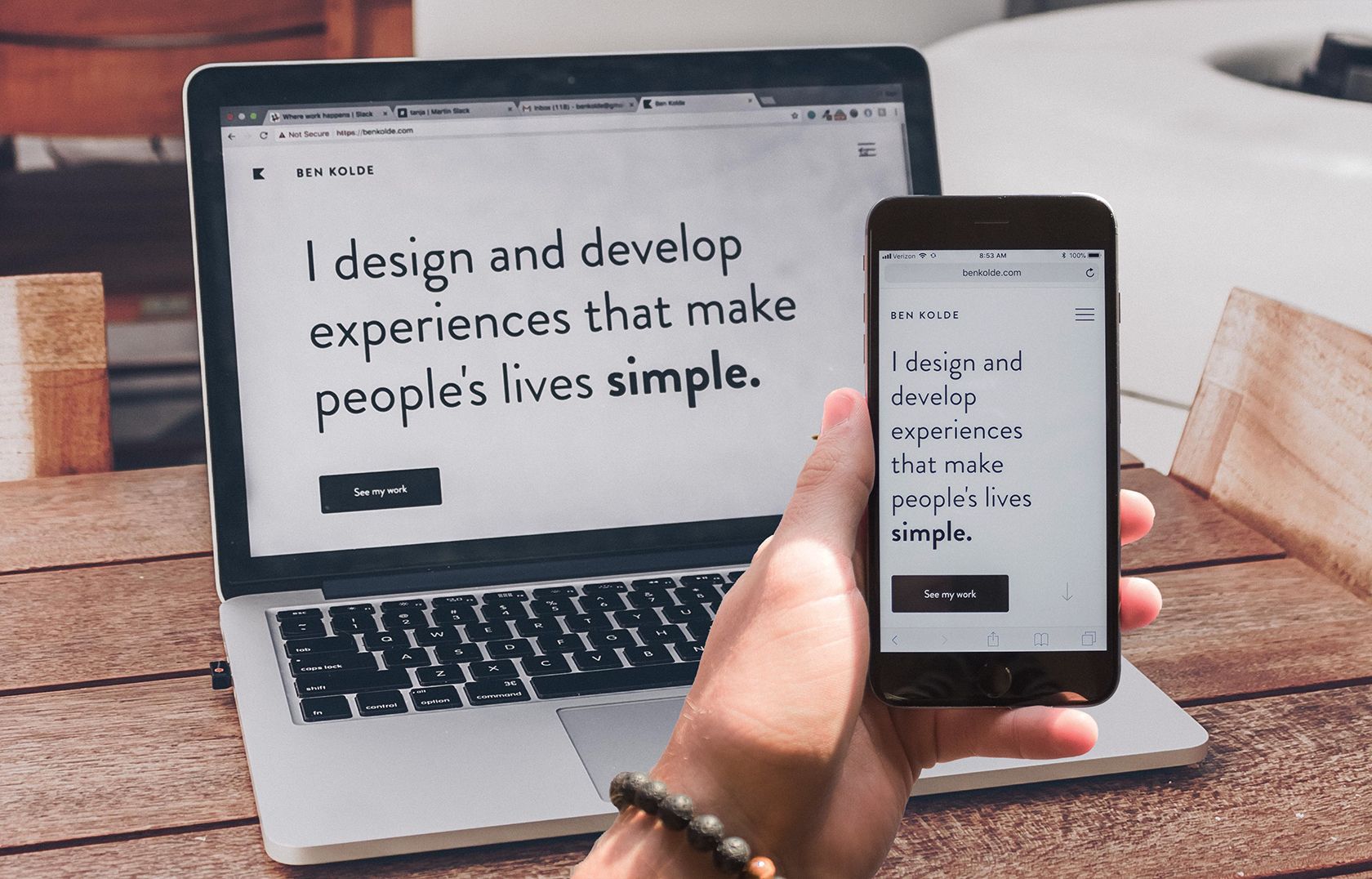
대부분의 사람들이 모바일 기기를 통해 인터넷에 접속하고 있습니다. 폭발적인 주제—웹 디자인의 반응성을 보장하는 것이 그 어느 때보다 중요합니다.
반응형 디자인은 트렌드일 뿐만 아니라 사용자 참여를 유도하는 데에도 필수적입니다. 귀하의 웹사이트가 반응하지 않는 데는 여러 가지 이유가 있을 수 있지만 모든 것이 시각적 웹 디자인에만 관련된 것은 아닙니다. 웹 디자이너라면 뛰어난 웹 개발자와 협력하여 최고의 반응형 웹에서 모바일로의 전환을 얻으십시오.
6. 게임화된 디자인
Google은 이미 수년 동안 이러한 추세를 앞서왔지만 다른 곳에서도 웹 디자인 내에서 더 많은 게임화된 요소를 보고 있습니다. 사용자 참여 외에는 다른 목적을 제공하지 않는 작은 재미를 위한 상호 작용 – 이는 그 자체로 중요한 목적입니다!
이러한 재미있는 요소는 웹 사용자에게 귀하의 웹 페이지에 대해 기억할 내용을 제공하고 잠재적으로 다시 전화하여 사이트에 더 많이 참여하도록 합니다. 사용자 참여를 연장하는 것은 무엇이든 도움이 됩니다.
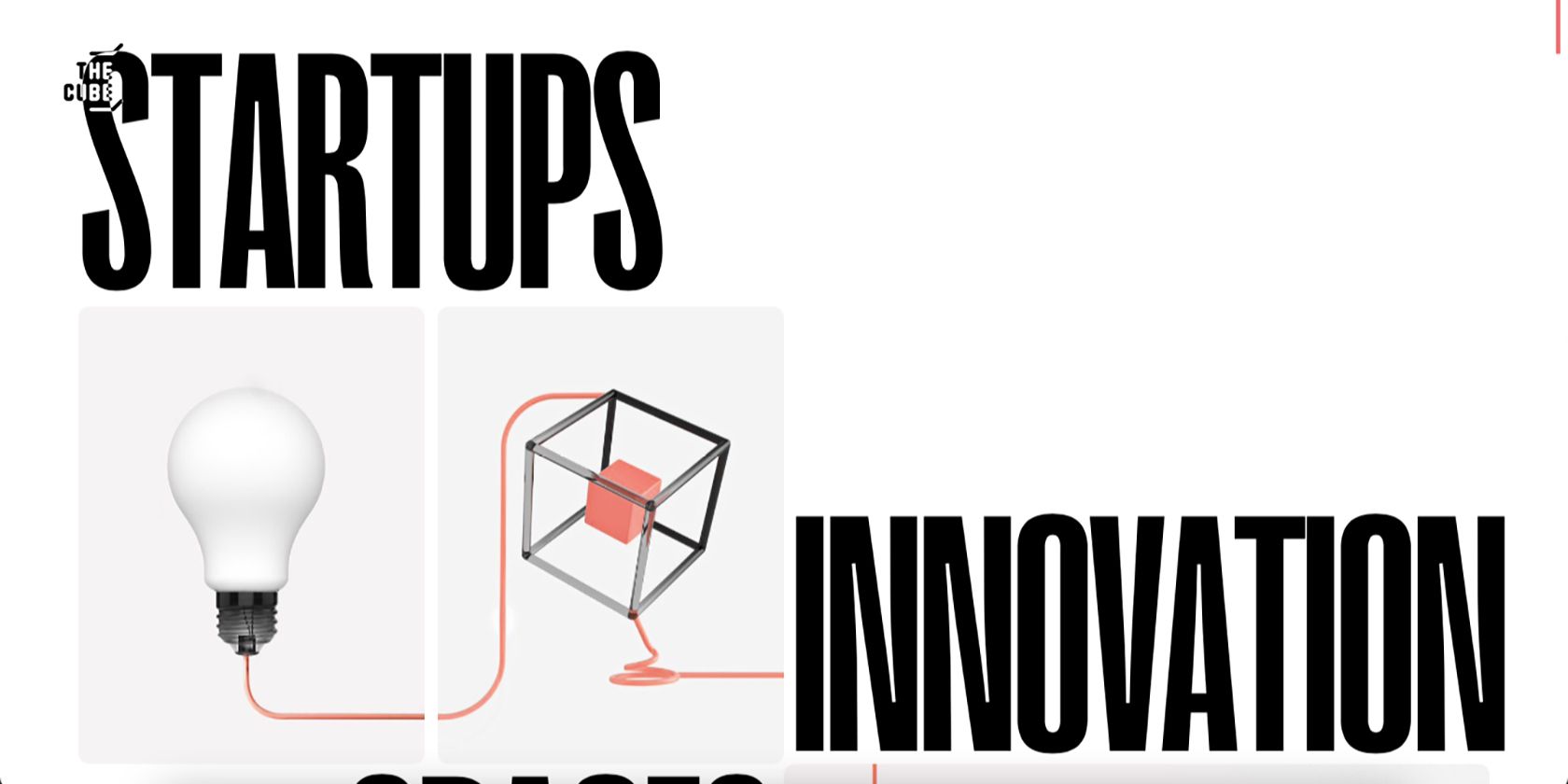
7. 키네틱 타이포그래피
키네틱 타이포그래피 뮤직 비디오가 YouTube에서 큰 인기를 끌었지만 웹 디자인 분야에도 키네틱 타이포그래피 트렌드가 있습니다. 웹 디자인에 움직임을 추가하면 작은 영역에 더 많은 정보를 표시하고 청중의 관심을 더 오랫동안 끌 수 있습니다.
키네틱 타이포그래피는 웹페이지 공간을 절약해 붐비지 않고 같은 영역에 여러 정보를 제공하는 메시지를 표시할 수 있습니다. 기술 또는 UX 작성자와 협력하면 더 많은 정보를 표시하는 애니메이션 텍스트 조각을 표시하는 데 도움이 될 수 있습니다.
웹 디자인에서 키네틱 타이포그래피를 사용하면 텍스트의 호버 상태 또는 롤오버 상태, 사용자가 페이지를 처음 열 때 히어로 이미지의 일부 또는 웹 사이트를 통해 계층화된 경험을 위한 시차 스크롤링과 통합되는 것으로 볼 수 있습니다.
8. 한 페이지 웹사이트와 시차 스크롤링
이러한 추세는 지금까지 논의한 추세의 많은 요소를 포함합니다. 단일 페이지 웹사이트는 중소기업에 유용합니다. 특히 Canva를 사용하면 자신만의 단일 페이지 웹사이트를 만들 수 있기 때문입니다.
단일 페이지 스타일의 웹 디자인은 여러 메뉴나 화면에 너무 복잡한 것이 필요하지 않은 간단한 웹 사이트에 가장 적합합니다. 더 긴 스크롤로 더 많은 정보를 쉽게 추가할 수 있지만 인터페이스를 해독하는 것은 복잡하지 않습니다.
한 페이지 웹 디자인에 맞춰 시차 스크롤도 많이 발견되었습니다. 이름도 모르고 경험하셨을 수도 있습니다. 페이지를 아래로 또는 위로 스크롤할 때 요소를 다양한 속도와 레이어로 이동하는 웹사이트에서 볼 수 있습니다.
이 효과는 너무 방해받지 않고 애니메이션을 추가합니다. 전화 페이지를 스크롤해야 하는 경우가 많기 때문에 반응형 디자인으로 쉽게 복제할 수 있습니다. 스크롤할 때 사물이 움직이거나 페이드 인 또는 아웃되고 뒤로 스크롤하여 되돌릴 수 있으므로 게임화된 특성도 제공합니다.
이러한 웹 디자인 트렌드는 계속 유지될 수 있습니다
디자이너들은 오랫동안 지속되어야 하는 작품에 최신 유행 디자인을 포함시키지 않는 경우가 많지만, 이 8가지 웹 디자인 트렌드는 여전히 강력합니다. 일부는 변덕스럽고 1~2년 이상 지속되지 않을 수 있습니다(예: 2000년대 초반의 향수를 불러일으키는 트렌드). 그러나 더 나은 접근성, 무한 스크롤 및 반응형 디자인을 포함하면 아마도 최고의 인터넷을 위해 여기에 있을 것입니다.
영감을 찾고 있다면 이러한 트렌드를 2023년 이후의 웹 디자인에 포함시키는 것이 좋습니다.