이 기사에서는 인공 지능, 미래 지향적인 미니멀리즘, 3D 몰입형, 다크 모드, 뉴모픽 디자인, 예술적 타이포그래피, 마이크로 인터랙션 등을 포함한 최근 웹 디자인 트렌드에 대한 개요를 소개합니다.
웹 디자인의 세계는 계속해서 기술 발전과 진보, 새로운 트렌드를 경험하고 있습니다. 웹 디자인은 시각적으로 매력적이고 기능적인 웹사이트를 만드는 것이므로 웹 디자이너는 앞서가지는 못하더라도 트렌드를 따라잡는 것이 좋습니다.
다른 모든 분야와 마찬가지로 웹 디자인도 2023년에 유행하는 개념이 많았으며, 이 글에서는 그 중 주목할 만한 몇 가지를 살펴보겠습니다.
인공지능
AI는 디자이너, 개발자, 작가 및 기타 기술 전문가를 대체할 것입니다.
작년에 이 말이나 비슷한 말을 들어보셨을 겁니다. 소셜 미디어에서 이런 이야기를 자주 접하는 것이 조금 지겹긴 하지만, 아무리 설득력이 있어 보여도 AI가 기술 전문가, 특히 크리에이터를 완전히 대체할 것이라고는 확신하지 못합니다.
AI 도구와 AI 디자인 도구의 사용이 붐을 이루고 있습니다. 이제 기업들이 웹사이트의 가상 비서로 ChatBox AI를 사용하는 것은 놀라운 일이 아닙니다. 채팅 어시스턴트는 대부분 웹사이트의 오른쪽 하단에 위치하며 제품/서비스 문의, 탐색 문제, 추천 등을 입력하도록 요청합니다.
이러한 도구는 효율적이기는 하지만 아직 사람들이 기대하는 수준의 완벽함에 도달하지는 못했습니다. 하지만 웹 디자이너는 이러한 기술을 효율적으로 사용하여 성능을 개선하고 창의성을 높이며 더 많은 정보에 기반한 디자인 결정을 내리고 있습니다.
최근 몇 년 동안 웹 디자이너들 사이에서 인기를 얻고 있는 웹 디자인 도구에는 다음과 같은 것들이 있습니다:
- Dall-E OpenAI에서 개발한 Dalle.E 2는 텍스트 설명을 기반으로 사실적인 디지털 이미지와 아트를 생성하는 AI 도구로 최근 몇 년 동안 인기를 얻고 있습니다. 아래는 Dalle-E를 사용하여 생성된 이미지입니다.

- Khroma 크로마는 색상을 선택하도록 학습할 수 있는 AI 색상 도구입니다.
- Vance AI 이 것은 디자이너가 디자인에 사용되는 이미지를 개선하는 데 사용하는 이미지 향상, 생성 및 편집 도구입니다.
- Postcards AI 이 AI를 사용하여 이메일 템플릿을 디자인할 수 있습니다.
이는 디자인 과정에서 사용할 수 있는 AI 기반 웹 디자인 도구 중 일부에 불과합니다.
미래 지향적인 미니멀리즘
미니멀리즘은 웹 디자인에서 시대를 초월한 개념입니다. 웹 인터페이스를 단순화하고 깔끔하고 정돈된 상태로 유지하여 사용자가 사이트 콘텐츠의 본질에 집중할 수 있도록 하는 데 중점을 둡니다. 기본적으로 “단순”하고 “기능적인” 웹 디자인을 만드는 것을 수반합니다.
미니멀리즘은 또한 웹 디자인에서 기본에만 우선순위를 두는 것으로, 디자인을 사용하는 데 필요한 요소만 사용하는 것을 의미합니다.
아래 이미지는 Pinterest의 미니멀리즘 디자인을 보여줍니다.

Pinterest와 Dribble에서 몇 가지 미니멀리즘 디자인을 더 살펴볼 수 있습니다.
깔끔한 선, 충분한 공백, 제한된 색상 등 최소한의 미학으로 웹사이트가 세련되고 심플하며 세련된 느낌을 줍니다.
미니멀리즘 웹사이트의 외관에 대한 이 모든 이야기는 미래형 미니멀리즘이 사용자 경험을 우선시하지 않는다고 말하는 것이 아닙니다. 미니멀리즘은 단순한 최첨단 미학을 수용하면서도 사용자 경험을 우선시하기 때문입니다.
3D 몰입
최근 웹사이트의 몰입감이 높아졌다면 웹 디자인에서 3D 기능과 VR의 사용이 증가했기 때문일 가능성이 높습니다. 웹 디자인에서 3D 몰입이란 사용자에게 깊이감과 현실감을 주는 웹사이트를 디자인하는 것을 말합니다. 이 트렌드는 지난 1년여 동안 인기를 얻고 있습니다.
웹사이트를 탐색할 때 평면적인 사진과 텍스트를 보는 대신 가상 환경으로 들어가거나 AR/VR Google의 렌즈를 통해 바라보는 듯한 느낌을 받는다고 상상해 보세요. 이는 3D 비주얼, 효과 및 애니메이션을 포함함으로써 달성할 수 있습니다. 3D 몰입감은 깊이감을 만들어 웹의 요소를 더욱 인터랙티브하고 사실적으로 보이게 합니다.
Avir 3D 스크롤 웹사이트를 살펴보세요. 이 홈 웹사이트를 스크롤하면 현실감이 느껴지는 것을 알 수 있습니다. 사용자가 단순히 페이지를 탐색하는 것이 아니라 ‘경험’하는 것과 같습니다.
웹 디자이너는 크기 조정, 회전, 수평 스크롤, 시차 스크롤과 같은 기술을 사용하여 3D 몰입감을 구현합니다. 또한 시청자가 화면의 개체와 상호 작용할 수 있는 3D 모델을 포함할 수도 있습니다.
이러한 3D 몰입 트렌드는 사용자 몰입도를 높이고 기억에 남는 가상 세계 브라우징 경험을 선사합니다. 웹에 가상 현실을 추가하여 웹 페이지를 인터랙티브하고 시각적으로 흥미진진하게 만드는 것과 같습니다.
물론 단점은 성능이 낮은 디바이스를 사용하는 사용자의 경우 디바이스가 느리게 실행되거나 팬이 과도하게 작동할 수 있다는 것이므로 그만한 가치가 없다면 이 방법을 선택하지 않도록 주의해야 합니다.
다크 모드
다크 모드가 새로운 것은 아니지만, 다크 모드에 익숙한 많은 사람들은 다크 모드 없이 생활하는 것을 상상할 수 없습니다. 저를 예로 들면, 저는 웹사이트를 방문할 때마다 거의 항상 다크 모드 토글 버튼을 찾습니다. 현재 많은 최신 웹사이트는 사이트의 레이아웃과 디자인에 맞게 다크 모드 설정을 최적화하는 다크 모드 옵션을 제공합니다. 다른 옵션 없이 바로 다크 모드로 전환하는 경우도 많습니다.
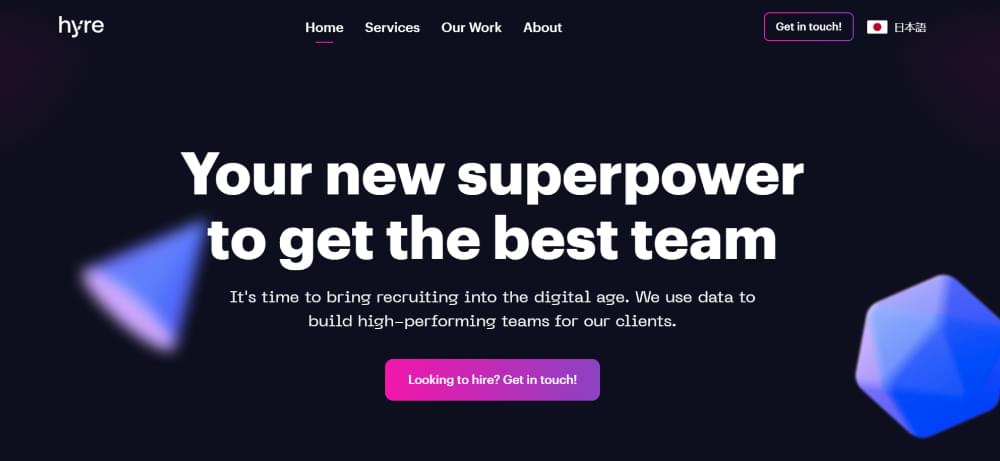
다크 모드는 웹 디자인에서 새로운 개념은 아니지만, 웹 페이지 콘텐츠와 배경의 대비로 인한 다크 모드의 이점을 인식하는 사람들이 많아지면서 최근 몇 년 동안 인기가 높아지고 있습니다. 아래 그림과 같이 Hyre 웹사이트가 좋은 예입니다.

웹 디자이너는 다음과 같은 이유로 디자인에 다크 모드를 구현합니다.
- 사용자의 눈의 피로 감소. (다크 모드는 일부 사용자의 눈의 피로를 증가시킬 수 있으므로 다크 모드를 끌 수 있는 옵션을 제공하는 것이 가장 좋습니다.)
- 미적 감각.
- 배터리 수명 절약. 연구에 따르면 다크 모드를 사용하면 라이트 모드를 사용할 때보다 배터리 수명이 절약되는 것으로 나타났습니다.
다크 모드 디자인은 저조도 환경에서도 시인성을 높여줍니다. 아침에 일어나 휴대폰을 들고 전원을 켠다고 가정해 보세요. 밝은 빛은 눈이 피로할 수 있습니다. 이런 상황에서 다크 모드를 사용하면 더욱 편안한 경험을 할 수 있습니다.
다크 모드가 대다수 사용자에게 미치는 긍정적인 영향을 고려할 때 웹 디자이너들이 다크 모드/테마 옵션을 디자인에 통합하는 것이 트렌드가 되었으며, 이는 단순히 지나가는 유행이 아님을 나타냅니다.
다크 모드 디자인이 어떤 사람에게는 선호될 수 있지만 다른 사람에게는 선호되지 않을 수도 있다는 점을 기억하세요. 접근성 높은 웹사이트를 디자인하려면 디자이너는 사용자가 자신에게 가장 적합한 테마를 선택할 수 있도록 다크 모드와 라이트 모드 토글을 포함하는 것이 가장 좋습니다.
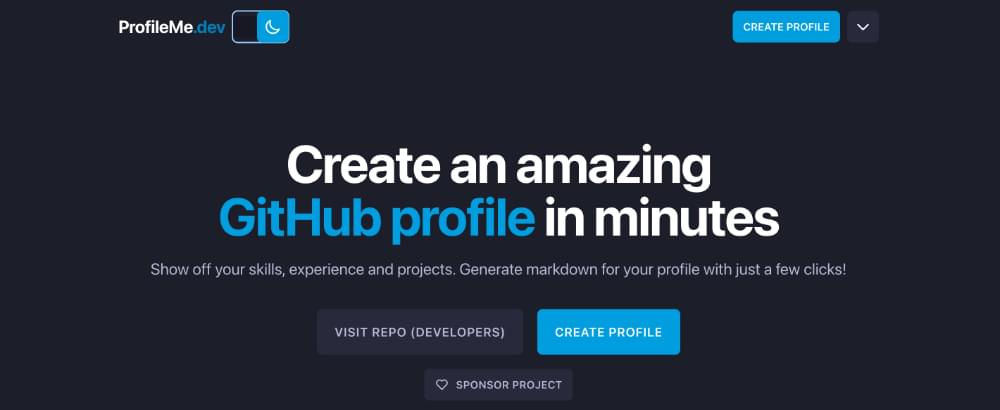
다크 모드 토글 옵션이 있는 사이트의 좋은 예는 아래 그림과 같은 ProfileMe.dev 웹사이트입니다.

뉴모픽 디자인
뉴모피즘(Neumorphism)은 새로운 웹 디자인 트렌드는 아니지만 최근 몇 년 동안 웹 디자이너들 사이에서 주목을 받으며 인기를 얻고 있습니다. 뉴모피즘은 사용자에게 시각적으로 만족스러운 부드럽고 사실적인 UI를 만듭니다. 뉴모픽 디자인은 일반적으로 부드러운 그림자와 미묘한 그라데이션을 사용하여 부드러운 외관을 제공합니다.

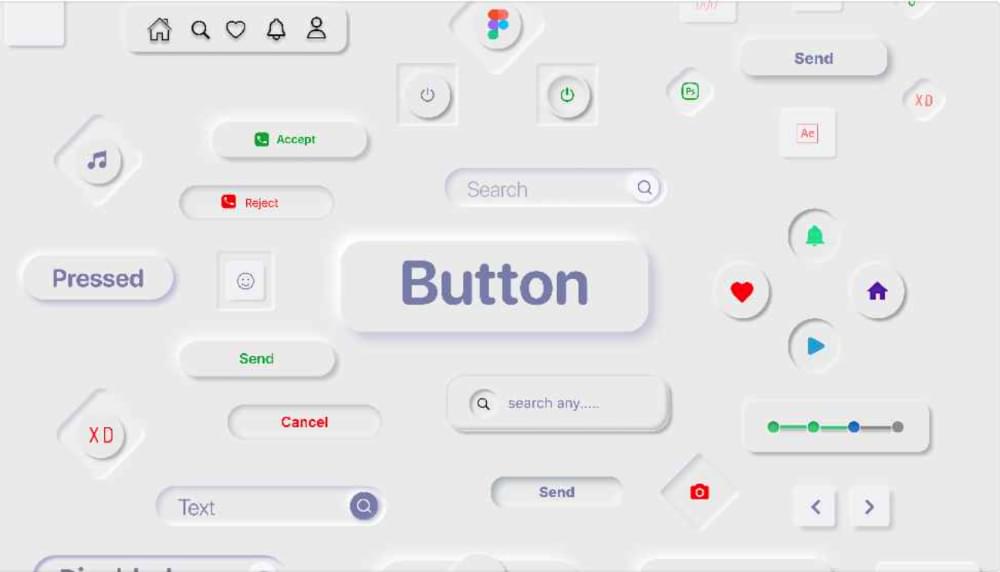
위 이미지는 Figma 커뮤니티에서 사임 압둘라가 만든 뉴모피즘 키트를 보여줍니다. 버튼, 아이콘, 검색 입력과 같은 몇 가지 뉴모픽 요소를 표시합니다.
이제 뉴모피즘을 웹 페이지나 웹 애플리케이션 디자인에 어떻게 적용할 수 있는지 Sourasith의 음악 앱 디자인을 통해 확인해 보세요.
예술적 타이포그래피
타이포그래피는 웹 디자인의 미학에서 중요한 역할을 합니다. 웹 디자이너들은 글꼴 유형, 스타일, 간격, 색상 및 대비, 크기 조정, 정렬, 텍스트 배열 등 타이포그래피 선택에 있어 더욱 대담하고 실험적인 시도를 하고 있습니다.
웹 디자이너들은 사용자 경험을 개선하고 타겟 고객과 소통하기 위해 타이포그래피와 아름다운 글꼴을 실험하고 있습니다. 또한 창의적인 타이포그래피와 서체를 활용하여 브랜드 아이덴티티를 구축하기도 합니다.

이미지 출처: 프리픽
디자이너는 예술적인 텍스트가 포함된 웹 페이지를 디자인할 때 타이포그래피가 페이지 전체에서 가독성, 가독성, 일관성을 유지할 수 있도록 주의를 기울여야 합니다.
타이포그래피에 대해 더 자세히 알고 싶으신가요? 타이포그래피 가독성과 가독성에 대한 Jennifer Farley의 첫 번째와 두 번째 글을 확인해 보세요.
마이크로 상호작용
웹사이트를 방문하다 보면 부드럽고 미묘한 움직임을 발견할 수 있습니다. 이러한 상호작용을 마이크로 인터랙션이라고 하며, 재미있는 사용자 경험을 제공하기 위한 것입니다. 이러한 미묘한 상호작용은 애니메이션 효과, 알림 팝업, 플로팅 아이템, 캐러셀 등의 형태로 제공됩니다.
애니메이션 버튼이든 아래 그림과 같은 토글 애니메이션이든 이러한 모든 마이크로 인터랙션은 사용자 활동에 반응하고 시각적 피드백을 제공하며 사용자를 안내하고 웹사이트에서의 사용자 경험을 향상시키는 웹 디자인 요소입니다.

이미지 출처: 코루 UX 디자인, 드리블
웹 디자이너는 마이크로 인터랙션을 사용하여 더욱 매력적이고 즐거운 브라우징 환경을 만듭니다.
텔레그램 모바일 앱의 새로운 삭제 애니메이션을 예로 들어보겠습니다. 사용자가 메시지를 삭제하면, 메시지가 보기에서 제거되기 전에 반짝이는 효과 애니메이션이 표시됩니다. 제 생각에는, 이는 마이크로 인터랙션의 좋은 활용이라고 생각합니다 (삭제하는 것을 재미있게 만들어줍니다 😉).
마이크로 인터랙션은 트리거, 규칙, 피드백, 루프/모드의 네 가지 부분으로 구성되며, 웹 디자이너는 웹사이트 디자인에서 마이크로 인터랙션을 구현할 때 이 네 가지를 모두 주의해야 합니다.
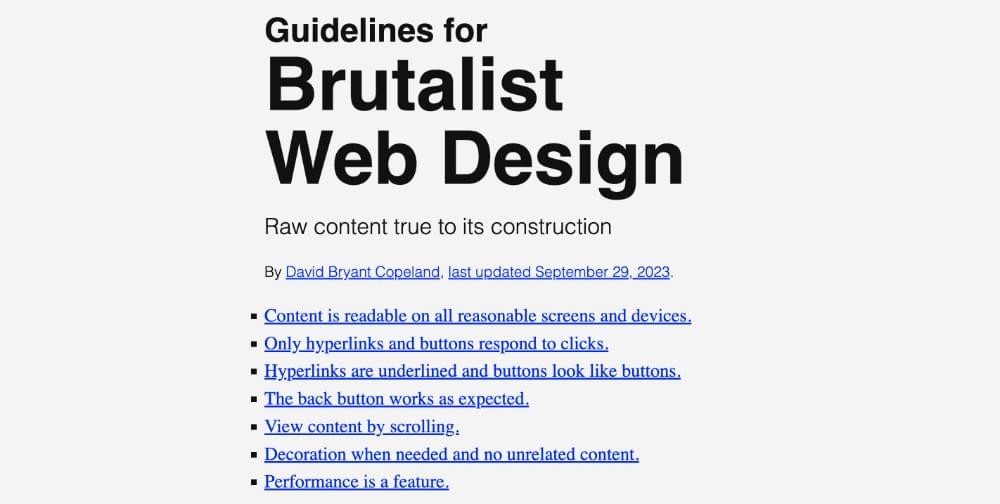
잔혹주의
새로운 디자인 트렌드에 압도되어 좀 더 심플한 것을 원하시나요? ‘잔인한’ 트렌드가 더 마음에 드실 수도 있습니다.
건축과 같은 다른 분야의 잔혹주의에서 영감을 받은 웹 디자인의 잔혹주의 운동은 단순함과 기능성을 극한까지 끌어올려 콘텐츠와 최소한의 HTML 및 CSS를 최대한 접근성과 사용성을 높이는 데 중점을 둡니다.

잔혹주의는 모든 디바이스에서 콘텐츠를 읽고 액세스할 수 있도록 하고, 하이퍼링크와 버튼이 클릭에만 반응하도록 하며, 뒤로 버튼이 예상대로 작동하도록 하는 등 웹 디자인에 급진적인(일부는 공상적이라고 할 수도 있는) 개념을 많이 도입하고 있습니다. 급진적인 반문화에 관심이 있다면 잔혹주의 웹 디자인 가이드라인을 확인하세요.
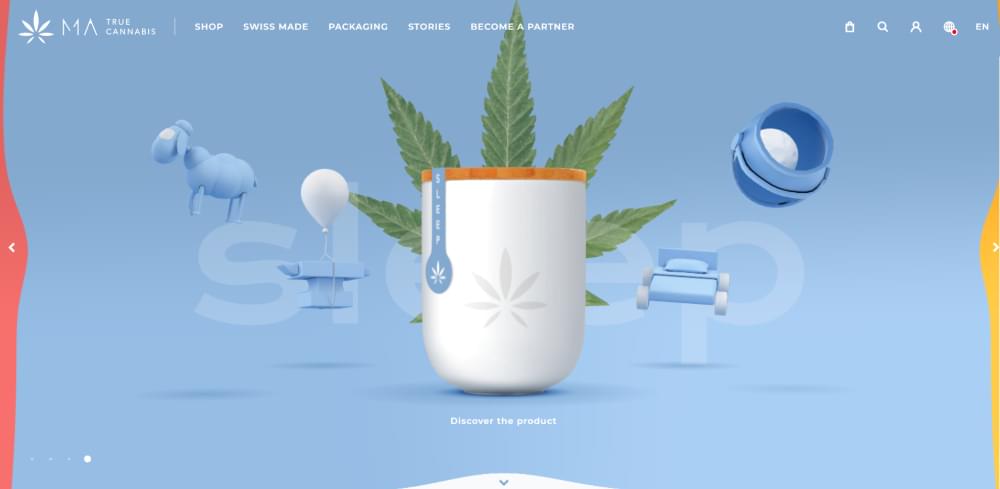
결론
MA True Cannabis와 같은 웹사이트를 스크롤하면 마이크로 인터랙션, 예술적 타이포그래피, 뉴모픽 디자인 및 이미지와 같은 다양한 웹 디자인 트렌드를 발견할 수 있습니다.

웹 디자이너는 이러한 웹 트렌드 중 일부를 예술적으로 결합하여 현대적이고 혁신적인 웹 경험을 만들 수 있지만 시각적으로 매력적이고 인터랙티브하며 기능적인 디자인을 디자인하기 위해 이러한 트렌드를 과도하게 사용하지 않도록 주의해야 합니다. 본질적으로 이러한 트렌드를 사용하는 것과 과도하게 사용하지 않는 것 사이에서 균형을 잡는 방법을 배워야 합니다.
웹 디자이너는 웹을 위한 진정으로 매력적이고 기능적인 디자인을 만들기 위해 적절한 연구와 실험을 수행하고 창의력을 발휘해야 합니다.

