사용자 행동과 참여에 중점을 두는 웹 디자인 영역은 웹 아이덴티티를 통해 강력한 브랜드 포지셔닝을 구축하고, 타겟 고객의 요구를 충족하며, 치열한 경쟁에 맞서기 위해 끊임없이 변화하고 있습니다. 작고 일시적인 솔루션부터 크고 오랜 역사를 지닌 기술까지, 브랜드 가치를 강화하고 흥미를 유지하고자 하는 사람들에게 많은 것을 제공할 수 있는 끊임없이 진화하는 환경입니다. 2024년 웹 디자인 트렌드는 더욱 몰입감 있고 개인화된 경험을 우선시하도록 진화했습니다. 디자이너들은 AI 및 머신 러닝과 같은 첨단 기술을 활용하여 사용자의 선호도와 행동에 실시간으로 적응하는 역동적인 사용자 중심의 웹사이트를 제작하고 있습니다. 이러한 변화는 웹사이트를 단순히 보는 것이 아니라 경험하는 인터랙티브 디자인의 새로운 시대를 열었으며, 각 방문자에게 고유한 여정을 제공합니다.
기존의 그리드 시스템에서 벗어나 대담한 색상 팔레트와 파격적인 레이아웃이 표준이 되는 등 미학적인 측면에서도 변화가 있었습니다. 접근성과 포용성은 계속해서 최전선에 있으며, 능력이나 기기에 관계없이 모든 사용자가 원활하고 즐거운 웹 경험을 누릴 수 있도록 보장합니다. 따라서 2024년의 웹 디자인은 단순히 사이트의 외형뿐만 아니라 사용자가 어떻게 느끼고, 반응하고, 연결되는지를 고려하여 모든 온라인 상호 작용을 더욱 매력적이고 의미 있게 만들 것입니다.
2024년에는 여러 가지 역동적이고 그래픽적인 솔루션이 등장할 것입니다. 우리는 디지털 미학과 기능을 모두 혁신하는 반동적인 디자인의 시대에 들어섰습니다. 공감을 불러일으키고, 참여를 유도하며, 영감을 주는 경험을 만드는 것이 오늘날 우리가 추구하는 목표입니다. 2024년 최고의 웹 디자인 트렌드를 살펴보고 어떤 변화가 웹사이트 산업을 재정의할지 이해하고 향후 웹 프로젝트에서 올바른 방향으로 나아갈 수 있도록 해보겠습니다.
2023년 필수 웹 디자인 트렌드 요약, 2024년 준비하기
2024년 웹 디자인 트렌드 목록으로 넘어가기 전에 2023년을 되돌아보는 것이 중요합니다. 텍스트 전용 히어로 영역을 시작으로 다양한 트렌드가 넘쳐났던 한 해였습니다. 많은 웹 디자인 팀이 이미지가 없는 홈 화면을 선호했습니다. 이를 통해 시각적 과부하 없이 핵심 메시지와 브랜드 아이덴티티 가치에 방문자의 주의를 끌 수 있는 타이포그래피와 색채로 재치와 창의성을 발휘할 수 있었습니다.
타이포그래피에 대한 관심은 다른 환상적인 트렌드와 함께 계속 증가했습니다. 우리는 압도적인 텍스트를 사용한 멋진 웹사이트 디자인을 목격했습니다. 웹 디자이너들은 크고 시끄러운 서체를 레이아웃에 통합하기 위해 한계를 뛰어넘었습니다. 그 중 상당수는 원시적이었지만, 웅장함으로 전체적인 시선을 사로잡으며 제 역할을 완벽하게 수행했습니다.
타이포그래피 틈새 시장에서 언급할 만한 또 다른 트렌드는 일반적으로 둥근 모양으로 표시되는 작은 애니메이션 텍스트 요소입니다. 회전하는 텍스트 원은 여기저기, 그리고 거의 모든 곳에 있었습니다. 장식적인 요소부터 기능적인 요소까지 다양한 역할을 하는 이 요소는 사용자 경험에 확실한 차별성을 부여하는 초점이었습니다.
그것으로 충분하지 않다면 몇 달 전에 또 다른 트렌드가 등장했습니다. 텍스트와 모션의 강력한 조합이 웹 디자이너들의 마음을 설레게 하기 시작했습니다. 아티스트들은 사용자에게 멋진 인터랙션을 제공하기 위해 다양한 접근 방식을 테스트했습니다. 움직이는 읽기, 동영상 위에 움직이는 텍스트 레이어, 움직이는 배경과 함께 대형 타이포그래피, 날아다니는 페이지, 조심스럽게 흩어져 있는 글자 등 다양한 시도를 했습니다. 특히, 이러한 트렌드는 오늘날 탄력을 받고 있으므로 2024년에는 더욱 가속화될 것으로 예상됩니다.
클릭 한 번으로 코드 없이 웹사이트로 전환하는 피그마
Siter.io – 코드 없는 랜딩 페이지 및 포트폴리오 빌더
올해도 Siter.io와 같은 노코드 웹 디자인 도구가 계속 등장하여 웹사이트를 더 쉽게 만들 수 있게 될 것입니다.
디자이너들이 좋아하는 또 다른 방향은 이미지와 비디오였습니다. 맛있어 보이는 전문적인 사진, 웹사이트의 여러 부분에 표시되는 세로 사진 및 동영상, 동영상 기반 히어로 영역, 순수 이미지 히어로 영역, 스티커 등을 많이 볼 수 있었습니다.
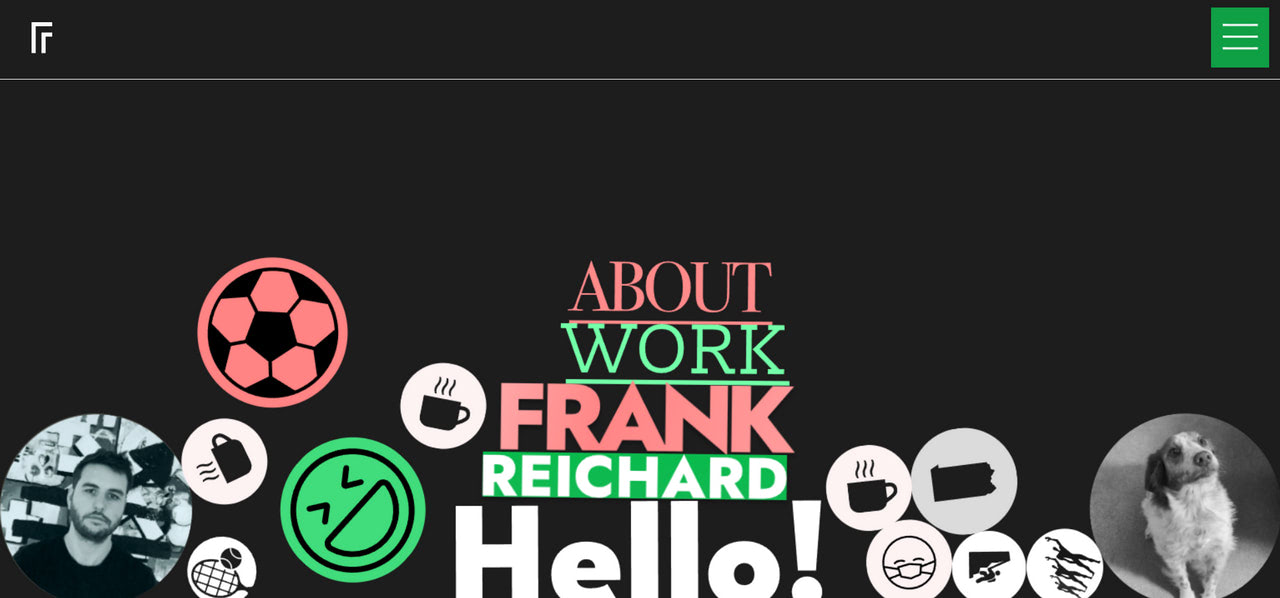
후자는 ‘왔다가 사라지는’ 트렌드 중 하나였지만, 이를 활용하는 것은 분명 재미있는 일이었습니다. 소셜 미디어가 웹 영역에서 브랜드를 표현하는 데 큰 영향을 미쳤고 지금도 여전히 큰 영향을 미치고 있다는 것을 증명했습니다. 인기 소셜 플랫폼에서 차용한 스티커 스타일의 아이콘이 곳곳에 등장했습니다. 이러한 아이콘은 웹사이트에 사랑스럽고 유쾌한 매력을 부여했습니다.

Frank Reichard의 개인 포트폴리오에 있는 스티커
유쾌한 미학에 관한 또 다른 흥미로운 트렌드는 만화 같은 캐릭터의 사용입니다. 작은 혁명을 겪은 2023년의 이 기법에 대한 접근 방식은 스큐오모픽보다는 평면적이었습니다. 3D 기능이 있었지만 여전히 우아하고 현대적으로 보였습니다. 게다가 모션과 동적 효과까지 더해졌습니다. 내년에는 이러한 트렌드가 AI에서 영감을 받은 모델과 함께 나타날 것으로 예상됩니다.
네온 그린과 오렌지색으로 포인트를 준 색상부터 어두운 모드, 어두운 배경에 밝은 텍스트(반드시 흰색은 아님), 굵은 흰색 글자와 같은 접근성에서 영감을 받은 조합까지, 색상도 작년에 많은 변화를 겪었습니다. 또한 단색의 색 구성표도 짧지만 눈에 띄게 돌아왔습니다.
마지막으로 레이아웃입니다. 일반적으로 디자이너는 필수 블록의 배열과 전반적인 기능에 있어 안전한 방식을 선호하지만, 2023년에는 웹사이트를 현대적이고 산뜻하게 보이게 하는 전통적인 구성 요소에 대한 몇 가지 흥미로운 해석을 발견했습니다. 여기에는 다음이 포함됩니다.
나란히 배치된 스토리텔링.
스토리텔링은 큰 트렌드이므로 작년에 이 분야의 또 다른 기술이 등장한 것은 놀라운 일이 아닙니다. 나란히 배치된 스토리텔링 디스플레이는 왼쪽과 오른쪽의 명확한 경계를 없앴습니다.
사이드바 요소.
분할 화면 트렌드에서 파생된 것으로, 디자이너들은 2023년에 이 기술을 주로 활용했습니다. 비록 하위 틈새 시장을 개척하지는 못했지만 데스크톱과 모바일 화면 간에 보다 일관된 시각적 경험을 제공함으로써 확실히 그 존재감을 드러냈습니다. 디바이스 간 전환이 잦은 사용자들의 니즈를 충족시킬 수 있다는 점에서 앞으로의 진화를 기대해 보세요.

라 프레스퀼 드 이매지네르 – 뒤잉트 성에서 열리는 생생한 예술 축제
박스형 탐색.
2023년에는 내비게이션에 시청자가 쉽게 파악할 수 있는 명확한 공간을 제공하는 것이 트렌드가 아닌 필수가 되었습니다. 따라서 2024년에는 사용자가 방대한 정보, 시각적 요소, 화려한 디자인 솔루션을 탐색하는 데 도움이 되는 내비게이션이 더욱 강조될 것으로 예상됩니다.
가장자리가 곡선으로 처리된 부드러운 카드 레이아웃.
다른 디자인 요소와 아름답게 조화를 이루며 정보를 이해하기 쉬운 부분으로 구성하는 이 잘 정립된 컨셉은 계속 진화하고 있으므로 2024년에는 더 많은 것을 볼 수 있을 것으로 기대합니다.
콜라주 스타일.
모든 곳에서 볼 수 있었습니다. 제품 디스플레이, 이미지 갤러리, 영웅 영역 등 많은 기능 단위에서 이 기능의 이점을 누리고 있습니다. 2024년에 마이그레이션될까요? 이 접근 방식은 쇼케이스에 멋진 느낌을 주는 데 적합하기 때문에 포트폴리오와 갤러리에서 확실히 볼 수 있을 것입니다.
잡지와 같은 정렬.
정보 과부하를 처리하기 위해 큰 이미지, 풍부한 공백, 큰 헤드라인이 사용되었습니다. 이러한 경향은 거의 매년 나타납니다. 웹 디자이너들은 이 트렌드를 활용하여 흥미로운 접근 방식을 개발하는 것을 좋아합니다. 2024년에는 확실히 동적 효과를 활용할 것입니다.
비표준 정렬.
이 기법은 기존의 대칭적인 박스형 레이아웃을 버리고 온밸런스 또는 오프밸런스 느낌을 연출합니다. 지그재그 정렬에는 수직, 수평 또는 계단식 구조도 포함되었습니다. 이 방식은 프로젝트를 다른 프로젝트와 구분하는 데 효과적이었습니다.
이러한 트렌드는 대부분 사라지겠지만, 큰 탄력을 받고 인기를 얻고 있는 일부 트렌드는 내년에 웹 디자이너의 무기고에서 자리를 잡을 것입니다.

2024년 웹 디자인 트렌드
AI 생성 콘텐츠 및 이미지
Finances Online는 2025년까지 AI가 수십억 달러 규모의 산업으로 성장할 것이라고 말합니다. AI는 이미 틈새 시장과 업종 전반에서 추진력과 인기를 얻고 있습니다. 웹 사이트 디자인에 있어서도 AI가 제쳐둘 수는 없습니다.
이론적으로 AI는 웹사이트의 외관, 기능, 접근성, 사용자 경험, 방문자와의 상호 작용, 소비자 타겟팅, 심지어 마케팅 측면까지 웹사이트의 모든 측면을 강화할 수 있습니다. 하지만 실제로는 아직 멀었습니다.
그럼에도 불구하고 점점 더 많은 디자이너가 AI 기반 디자인 관행으로 전환하고 있으며, 점점 더 많은 고객이 AI 기반 경험을 갈망하고 있습니다. 이 영역은 현대 웹 개발에서 없어서는 안 될 부분이 될 것입니다.
작년에 우리는 챗봇이 이미 웹 디자인의 몇 가지 주요 측면을 지배하고 있으며, 대부분 UX에서 결정적인 역할을 하고 있음을 확인했습니다. 예를 들어, 챗봇은 거의 모든 웹사이트의 필수 요소가 되었습니다. 비즈니스 소유자는 머신러닝 절차와 자연어 처리 기술을 통해 사전 프로그래밍된 대화 경로를 생성하고 상호 작용의 생산성을 높여 고객과 비즈니스 소유자 간의 간극을 좁힐 수 있습니다.
2024년에는 점점 더 많은 웹사이트에 AI 비서가 탑재될 것입니다. 너무 거슬리지 않으려면 채팅 상자를 위한 특정 공간을 할당하고 이 요소에 가장 적합한 위치와 행동 패턴을 정의하세요. 또한 이를 웹사이트 환경에 통합하는 동시에 브랜드 아이덴티티에 맞게 조정하는 것도 여러분의 과제입니다.
이 분야의 또 다른 방향은 AI가 생성한 디자인의 광범위한 채택과 관련이 있습니다. 이러한 경향은 2024년에도 웹 디자인계를 계속 변화시킬 것입니다. 사람의 간단한 지시에 따라 그래픽을 개발하는 미드저니, DALL-E 2, 제너레이티드 포토는 웹 디자이너에게 엄청난 기회를 열어주었습니다. 디지털 아티스트는 자신의 비전, 사용자 데이터, 디자인 시스템을 기반으로 맞춤형 웹사이트 그래픽을 만들 수 있습니다. 앞으로 AI가 생성한 이미지를 활용한 웹사이트 디자인이 더 많이 등장할 것으로 예상됩니다.
이 분야에서 성장하고 있는 트렌드로 AI 모델의 사용을 언급하지 않을 수 없습니다. 기업들은 초현대적인 온라인 입지를 통해 미래 지향적인 기업으로 자리매김하기를 원합니다. 즉, 비즈니스와 AI를 연결하려는 시도를 할 것입니다. 웹 디자인에서는 사람과 유사한 모델과 마네킹을 사용하여 이러한 작업을 수행할 수 있습니다. 디지털화되었든 벡터화되었든, 이들은 확실히 브랜드를 진보적으로 보이게 합니다. 따라서 우리는 이 분야에서 다양한 솔루션을 보게 될 것입니다.
마지막으로 중요한 것은. 이러한 추세에 본격적으로 뛰어들기 전에 AI에는 법적 문제가 있고 윤리적 문제가 제기된다는 점을 기억하는 것이 중요합니다. 따라서 잠재적으로 추진 과정에서 약간의 반발이 있을 수 있으며 이를 완화해야 합니다.

Uplift – AI 기반 인사이트를 통해 사람의 움직임 성능을 최적화합니다.
테크노 및 공상 과학 스토리텔링 체험
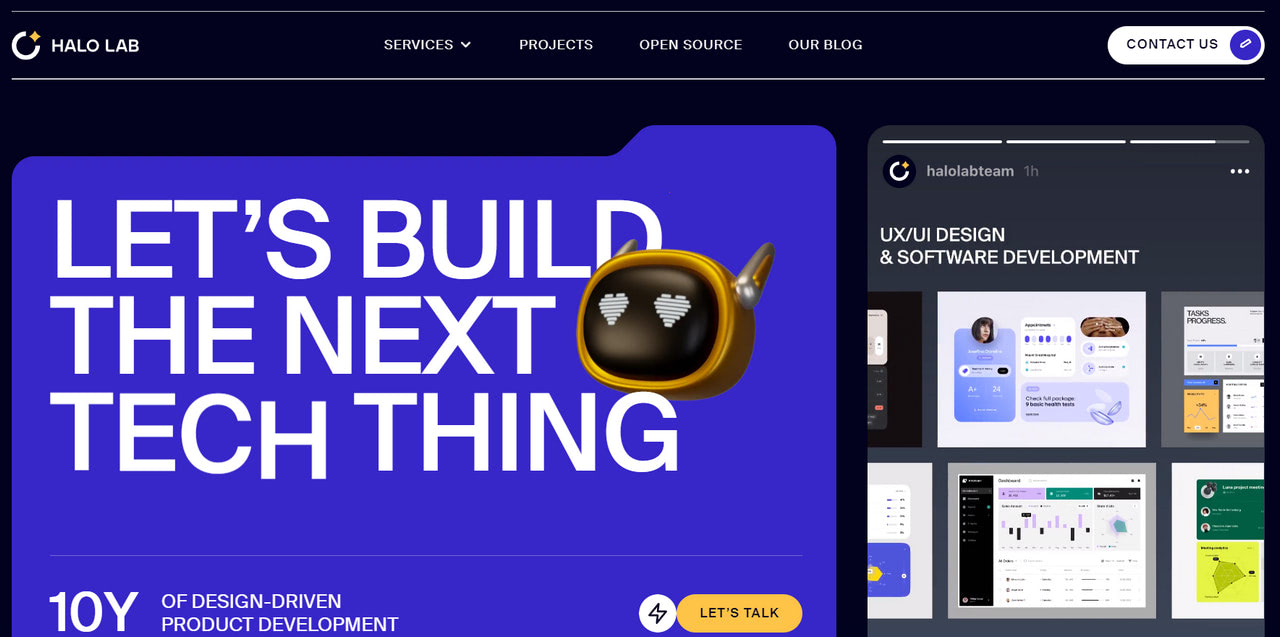
웹 디자이너는 AI 트렌드를 이어받아 웹사이트를 미래지향적이고 진보된 첨단 기술처럼 보이게 하는 기술을 활용할 것입니다. 생체 인증, VR, 로봇 서비스, 암호화폐, 디지털 비서의 세계에서 이러한 트렌드는 현재 상황을 반영하며, 무엇보다도 기술적으로 진보된 기업에 대한 시장의 기대에 부응하는 것입니다.
이러한 수요는 더욱 증가하여 테크노 무드, 공상 과학 장면, WebGL 환경을 갖춘 웹사이트로 이어질 것입니다. 우리는 이미 이러한 현상을 목격했으며 2024년에도 크게 다르지 않을 것입니다. 핀테크 및 기술 스타트업뿐만 아니라 다른 업계에서도 이러한 트렌드를 따를 것입니다.
AI가 모든 업종에 걸쳐 영향력을 확대하고 사람들이 기업을 인식하는 방식을 변화시키면서, 더 많은 기업이 웹 사이트에 테크노 분위기를 더하는 것이 얼마나 강력한지 인식하게 될 것입니다.
혁신의 시대에 진입하려면 다음과 같은 간단한 접근 방식부터 시작하면 됩니다:
- 우주에서 영감을 받은 환경;
- 미래지향적인 그래픽 디자인과 일러스트레이션;
- 경이로운 애니메이션;
- 역동적인 기하학적 개체와 타이포그래피 작품;
- 마이크로 인터랙션;
- 공백이 넉넉한 어두운 색 구성표입니다;
- 맞춤형 미래형 타이포그래피;
- 세련된 그래픽의 추상적인 디자인;
- 인상적인 3D 애니메이션;
- 모션 및 동적 효과;
- 게임화된 경험;
- 네온 색상;
- 로봇, AI 모델, 공상과학에서 영감을 받은 캐릭터가 등장합니다;
- 모션 그래픽.
테크노 분위기와 미래지향적인 매력으로 공상과학 스토리텔링 경험을 만드는 데 가장 인기 있는 옵션입니다. 하지만 한계를 뛰어넘어 기술의 한계를 시험해보는 것도 좋습니다.
한 가지 기억해야 할 것은 좋은 사용자 경험을 위해서는 과용하지 않는 것이 중요하다는 것입니다. 눈의 피로와 수면을 방해할 수 있는 청색광을 줄이기 위해 밝은 환경보다 어두운 환경을 선호하지만, 우주에서 영감을 받은 디자인에서 최적의 가독성을 제공하기 위한 조치를 취해야 합니다. 또한 많은 선구적인 기술이 아직 광범위하게 지원되지 않으므로 대비책이 있어야 합니다.

인터랙티브 및 모션 효과
앞으로 펼쳐질 미래에서 인터랙티브는 적어도 현재로서는 대체할 수 없는 기술입니다. 인터랙티브 효과는 모션 효과와 함께 틈새 시장을 개척했습니다. Forbes에서도 이러한 강력한 이유를 들어 웹사이트를 최대한 빨리 인터랙티브하게 만들 것을 권장할 정도로 인기가 높습니다:
- 이는 집중 시간이 짧은 고객에게 매우 중요한 참여도를 높입니다.
- 주의를 집중시킵니다.
- 효과적인 전환이 가능합니다.
- 고객과 더 강력한 관계를 구축할 수 있습니다.
- 추가 수익을 제공합니다.
- 방문자, 방문자의 행동, 선호도에 대한 정보를 투명하게 수집할 수 있는 방법을 제공합니다.
이러한 큰 잠재력을 가진 이 트렌드는 앞으로도 계속될 것입니다. 웹 디자인에서는 점점 더 많은 인터랙티브 프로젝트와 모션 효과를 볼 수 있게 될 것입니다. 사용자 경험에 직관성과 의미를 더하는 웹사이트 곳곳의 마이크로 인터랙션부터 타이포그래피, 버튼, 아이콘과 같은 전통적인 디자인 요소에 적용된 모션 효과, 고객의 마음을 사로잡는 거대하고 몰입감 넘치는 세계 재현에 이르기까지, 우리는 정적이 아닌 웹 프로젝트와 애플리케이션의 시대로 접어들고 있습니다.
실제 사례에서 알 수 있듯이 웹 디자이너의 한계는 상상력과 기술에 의해서만 제한됩니다. 우리는 WebGL과 라이브러리를 기반으로 판타지 세계와 잊을 수 없는 경험으로 깊은 인상을 남긴 여러 프로젝트를 보았습니다. 웹 디자이너는 음악적 배경을 추가하고, 3D 월드를 재현하고, 예술적 놀이터를 만들어 방문자를 환상적인 여행으로 안내합니다. 그들 중 일부는 주류에 너무 집착한 나머지 타깃 고객의 기술 지원 능력을 무시하기도 합니다.
모션 효과의 경우, 이미 타이포그래피 및 그래픽과 함께 사용되는 방법을 살펴봤습니다. 스토리텔링 경험에서 모션 효과가 활발하게 활용되는 추세는 멈출 기미가 보이지 않고 있으며, 2024년에는 이러한 접근 방식이 더 많이 활용될 것으로 예상됩니다.
그러나 이러한 추세에는 동전의 다른 면이 있다는 점에 유의하는 것이 중요합니다. 웹사이트가 지나치게 애니메이션화되고 인터랙티브해지면서 시각적 과부하가 발생하고 있습니다. 일부 웹사이트는 사용자 경험이 나쁘고 접근성이 떨어지기도 합니다. 따라서 디지털 아티스트는 인터랙티브와 모션 효과를 사용자 경험의 의미와 직관성을 지원하는 보완적인 도구로 고려할 수 있습니다.

스플린트 툴로 만든 3D 만화 – Anton Repponen
시차 스크롤
패럴랙스 스크롤링은 오랫동안 우리와 함께 해왔습니다. 놀랍게도 시차 스크롤은 항상 새해가 되면 사용자의 마음을 사로잡는 독창적인 기법으로 등장하여 브랜드 메시지를 인상적으로 전달할 수 있는 가능성으로 디자이너의 마음을 설레게 합니다.
따라서 작년에는 멀티플레너 스크롤링이 등장했습니다. 사용자가 스크롤을 아래로 내리면 X축과 Z축을 가로질러 이동하는 콘텐츠를 만나게 됩니다. 심지어 일부 웹사이트는 Z축을 따라 콘텐츠를 거꾸로 표시하거나 줌 효과를 재현하기도 했습니다.
이는 시차 스크롤링이 디자이너가 상상력을 마음껏 발휘할 수 있는 필수적인 도구가 되었다는 신호입니다. 하지만 시차 스크롤링에는 다른 장점도 있습니다. 예를 들어, 모든 종류의 애니메이션과 완벽하게 어울리며, 사랑받는 트렌드 중 하나인 스토리텔링의 토대가 되며, 지루한 구조에도 쉽게 활기를 불어넣을 수 있습니다.
따라서 의심할 여지없이 올해도 우리와 함께할 것입니다. 더 많은 스크롤링의 화려함을 목격할 준비를 하세요. 하이테크 솔루션, 모션 효과, 인터랙티브 기능을 결합하여 주류와 함께 플레이하세요. 디지털 맥시멀리즘이 마음에 들지 않는다면, 미니멀리즘을 수용하고 모든 비주얼을 버리고 색다른 축을 따라 움직이는 아름다움을 보여줄 수도 있습니다.
시차 스크롤이 있는 웹사이트를 구축할 때는 항상 도전 과제가 있다는 것을 기억하세요. 시차 효과를 과도하게 사용하면 일부 사용자가 메스꺼움을 느낄 수 있습니다. 또한 가독성과 마케팅 전략이 저하될 수 있습니다. 따라서 최적의 사용자 경험을 보장하기 위해 창의성과 기능의 균형을 맞추는 것이 좋습니다.
이러한 추세의 또 다른 문제는 데스크톱에서는 스크롤링이 멋진 취미처럼 느껴질 수 있지만, 작은 모바일 디바이스에서는 시간이 오래 걸리는 것처럼 느껴질 수 있다는 점입니다. 누구도 귀중한 시간을 스크롤링에 소비하고 싶어하지 않습니다. 따라서 타협이 필요합니다. 사용자의 참여를 유지하려면 일부 콘텐츠와 그래픽을 제거해야 합니다. 이해하기 쉽기 때문에 이미지-스크롤-애니메이션 조합의 인기 있는 솔루션을 채택하거나 핵심 메시지만 선택하고 다양한 동적 효과를 사용하여 경험을 단조롭지 않게 만들 수 있습니다.

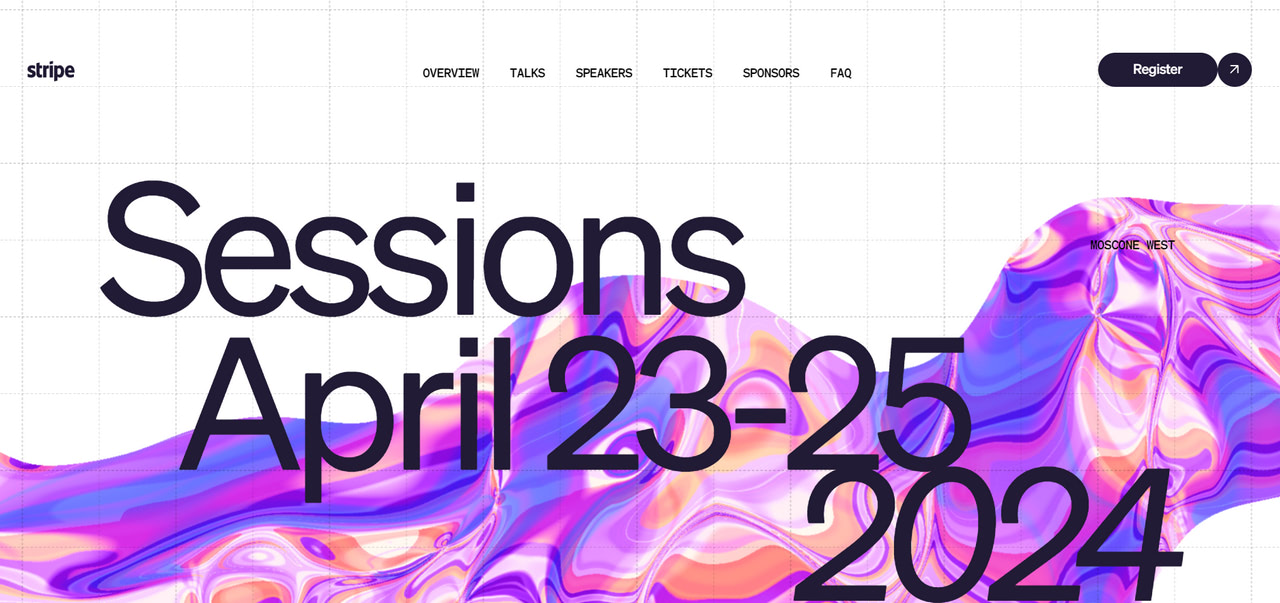
타이포그래피 광기
타이포그래피를 강조하는 경향은 작년 2월에 두드러졌습니다. 크고 굵은 글자, 흥미로운 커스텀 서체, 크기나 색상의 큰 차이, 심지어 작은 글씨 애니메이션까지 등장하는 프로젝트가 많았기 때문입니다. 마치 서체가 처음으로 우리의 레이더망에 들어온 것처럼 말이죠. 매년 이 분야의 트렌드에 대한 자부심을 가지고 있습니다. 하지만 놀랄 일도 아닙니다. 타이포그래피는 타겟 고객에게 직접적으로 말을 걸고, 웹사이트 미학에 창의적인 요소를 더하며, 메시지의 영향력을 높일 수 있는 오랜 시간 동안 입증된 방법입니다.
2023년도 예외는 아니었고, 2024년도 마찬가지일 것입니다. 결국, 누구나 글자를 가지고 노는 것을 좋아합니다. 단 하나의 UI 요소를 통해 정보를 표시하고, 브랜드 가치를 전달하고, 텍스트를 전체적인 미학과 연결하는 방법을 개발하는 데는 만족스러운 점이 있습니다.
그렇다면 내년에는 어떤 변화가 있을까요? 일부 트렌드는 추진력을 얻고 있고 모두가 시도해보고 싶어하기 때문에 마이그레이션될 것입니다. 다음 옵션을 시작점으로 고려해 보세요.
키네틱 타이포그래피
이는 모션 효과와 동적 솔루션의 인기가 높아지면서 가장 인기 있고 꺼지지 않는 트렌드 중 하나라고 할 수 있습니다.
단순한 타이포그래피를 메시지를 전달하고 재미를 주는 매력적인 시각적 요소로 바꾸는 애니메이션 텍스트입니다. 또한 주의를 끌고 일관된 사용자 경험을 만들어 방문자의 참여를 유도합니다. 웹 디자이너는 이러한 트렌드를 활용하여 다른 디자인 요소와 통합하여 몰입감 있는 경험을 선사합니다.

텔레프롬프터 타이포그래피
이 기법은 사용자가 페이지를 아래로 스크롤할 때 가독성이 낮은 밝은색부터 가독성이 높은 검은색까지 단계적으로 텍스트 덩어리를 표시하는 것을 의미합니다. 사용자가 인상적인 이미지에 집중한 다음 보조 텍스트를 표시할 수 있으므로 시각적 요소가 많은 웹사이트에 효과적입니다.
타이포그래피 디자인
놀랍게도 AI 생성 이미지에 대한 집착이 커지고 있음에도 불구하고 타이포그래피는 여전히 존재합니다. 이 오래된 접근 방식은 타이포그래피가 그래픽 요소로 작용할 수 있는 힘을 발휘합니다. 전반적인 관심을 끌고, 감정을 불러일으키고, 임팩트를 남기고, 고유한 브랜드 메시지를 전달할 수 있는 타이포그래피의 잠재력을 발견할 수 있습니다.
이 하위 트렌드를 따르려면 서체를 그래픽 도구로 생각해 보세요. 다른 디자인 옵션을 버리고 서체가 중심이 되어 스스로를 표현하도록 하세요. 2023년에는 이 트렌드가 영웅 영역을 장식하는 데 사용되었습니다. 내년에는 다른 섹션으로 그 영향력을 확실히 확장할 것입니다. 이미 그렇게 하고 있는 웹사이트들이 있습니다.

Y2K
연구에 따르면 사람들은 그 어느 때보다 향수를 느끼고 있습니다. 코로나19 확산, 글로벌 경제 위기, 전쟁 분쟁 등 지난 몇 년간 격동의 세월을 보내면서 사람들은 편안함과 탈출구를 찾기 위해 더 단순했던 시절로 돌아가고 있습니다. Z세대 응답자들도 1990년대에 대한 향수를 느낀다고 답했습니다.
이러한 분위기는 사라지지 않았습니다. 2023년에는 Y2K 패션이 유행하고 90년대 노래가 차트 상위권을 차지했으며, 80년대 감성의 영화가 다시 돌아오기도 했습니다. 웹 디자인 분야도 예외는 아니었습니다. 복고풍 분위기의 웹사이트를 많이 볼 수 있었습니다. 웹 디자이너들은 기하학적 모양, 추상적인 패턴, 픽셀 아트 및 초기 디지털 시대를 암시하는 기타 필수적인 요소를 능숙하게 통합하여 80년대와 90년대에 경의를 표했습니다.
2024년에도 전 세계적으로 복고풍이 대세를 이룰 것이기 때문에 이러한 트렌드는 유지될 것입니다. 타겟 고객의 분위기에 맞는 더 많은 Y2K 디자인과 미학을 즐기고 복고풍에 대한 밀레니얼 세대와 Z 세대의 집착을 활용할 수 있을 것으로 기대합니다.
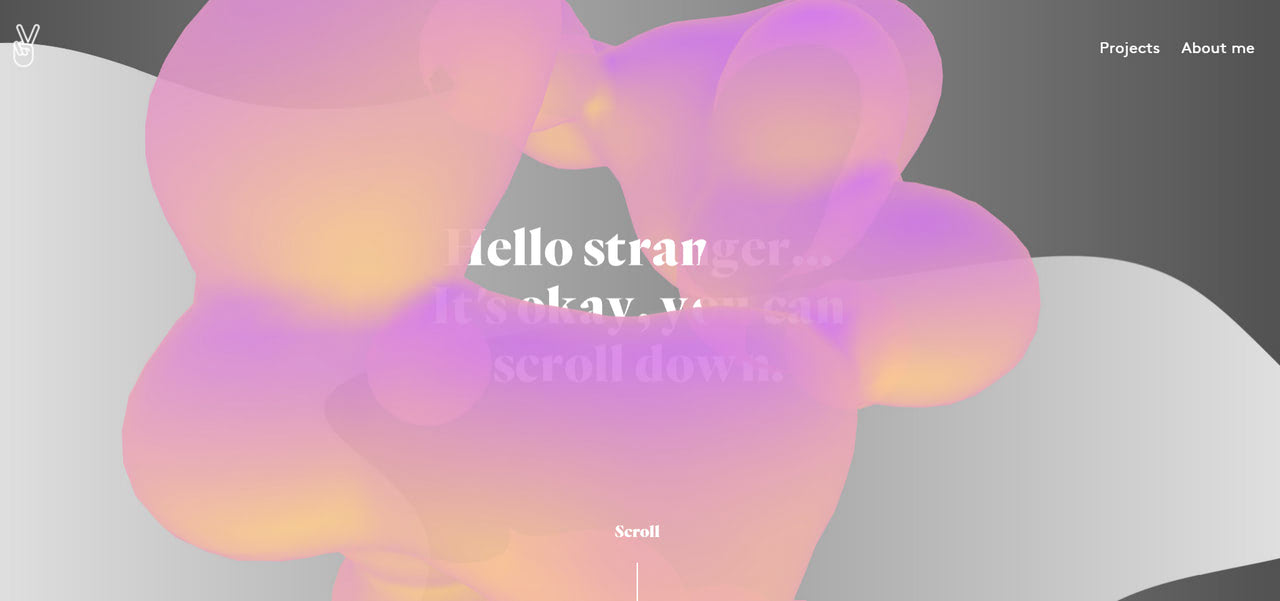
이 트렌드를 어떻게 따라갈 수 있을까요? 우선, Y2K의 특수성을 이해해야 합니다. 레트로 퓨처리즘과 디지털 미학의 독특한 조화입니다. 녹색에서 분홍색에 이르는 밝은 네온 색상, 색다른 톤 조합, 광택 및 반사 표면을 시도해 볼 수 있습니다.
둘째, 한 가지 방향만 따르세요. 예를 들어, 이미 대중과 디자이너들 사이에서 인기가 높은 레트로 퓨처리즘을 가져올 수 있습니다. 이는 부드럽고 흐릿한 그라데이션을 사용하여 향수를 불러일으키는 복고풍 스타일과 초현대적인 요소를 결합하는 것을 의미합니다.
셋째, 우주 시대를 연상시키는 블롭 모양, 밝고 반짝이는 금속 텍스처, 우주 모티프를 사용하세요. 스타트렉, 트론, 매트릭스 같은 공상 과학 영화 장면에서 영감을 얻으세요.
넷째, 90년대 힙합 스타일에 깊이 빠져보세요. 블링블링하고, 화려하고, 과장된 형태, 열광적인 문화, 캔디처럼 밝은 색상, 사이키델릭한 이미지로 쉽게 작업할 수 있고 적절한 분위기를 조성할 수 있습니다.
마지막으로 최신 애니메이션, 스타일 옵션, 픽셀화된 이미지나 저화질 이미지, 초보적인 애니메이션, 특히 회전하는 모양과 같은 복고풍 요소를 혼합합니다. 적절한 색 구성표와 크롬, 메탈릭 또는 홀로그램 효과로 모든 것을 멋지게 꾸미세요.

복고풍 분위기가 물씬 풍기는 줄리 보네모이의 개인 포트폴리오
디지털 맥시멀리즘
맥시멀리즘은 몇 년 전 웹 디자이너가 상상력을 마음껏 발휘하고 개방적인 환경에서 실험할 수 있는 자유를 제공하면서 다시금 주목받기 시작했습니다. 그리고 창의적 사고에 부정적인 영향을 미치는 제한과 엄격한 단순성 고수로 돌아가고 싶어하는 사람은 아무도 없을 것 같습니다. 누구나 자신의 실력을 뽐내고, 한계를 뛰어넘고, 자신의 한계를 시험해보고 싶어 합니다.
웹 디자이너가 만들고자 하는 모든 화려함에 대한 브라우저의 지원이 크게 향상되었기 때문에 이보다 더 좋은 시기는 없습니다. 게다가 사용자들은 거의 똑같이 생긴 웹사이트에 지쳤습니다. 그들은 독특한 사용자 경험을 즐기기 위해 웹사이트에 약간의 광기를 원합니다.
디지털 맥시멀리즘의 장점은 한계가 없는 접근 방식이라는 점입니다. 웹 디자이너는 창의력을 발휘할 수 있는 곳이라면 어디든 갈 수 있습니다. 누가 그것을 좋아하지 않을까요? 따라서 2024년에는 이러한 경향이 더 많이 나타날 것으로 예상됩니다. 사이트는 색상, 질감, 패턴, 역동성, 마이크로 인터랙션, 사용자 지정 글자 양식 및 기하학적 개체로 가득 차서 복잡하고 사실상 몰입감 있는 사용자 경험을 제공할 것입니다.
깔끔하고 미니멀한 디자인에서 더 나아가고 싶다면 디지털 맥시멀리즘을 형성하는 몇 가지 특징이 있으며, 이와 유사한 디자인을 구현하는 데 사용할 수 있습니다.
- 화면의 요소들을 무작위로 배치합니다;
- 대비되는 모티프와 색상이 혼합되어 있습니다;
- 대담하거나, 충돌하거나, 열광적인 색 구성표;
- 꿈결 같은 타이포그래피가 진동합니다;
- 텍스트와 이미지가 혼합된 레이어링 미학을 구현합니다;
- 조밀하고 대담하며 강렬한 헤드라인과 텍스트;
- 작은 디테일과 움직이는 물체의 혼돈을 표현합니다;
- 낙서한 그림과 낙서한 글자를 볼 수 있습니다.
디지털 맥시멀리즘은 그래픽 요소에만 국한된 것이 아니라는 점에 유의해야 합니다. 디지털 맥시멀리즘은 현대 기술을 활용하는 것이기도 합니다. 따라서 웹 프로젝트는 모션 효과, 다이내믹, 시차 스크롤링으로 구동됩니다.
또한 타이포그래피의 화려함, 인터랙티브한 디테일, 타겟 고객의 반응을 이끌어내고 프로젝트에 계속 참여하게 만드는 기타 트렌드를 소개합니다.

몰입형 디지털 경험을 제공하는 스타드 툴루앙의 홈페이지
결론
결론적으로, 2024년의 웹 디자인 환경은 기술과 AI의 눈부신 발전으로 온라인 사용자 경험이 크게 변화할 것입니다. 고급 AI와 머신 러닝 기술의 통합은 시각적으로 눈에 띄는 것은 물론, 매우 직관적이고 개별 사용자 선호도에 반응하는 웹사이트를 만드는 데 중추적인 역할을 해왔습니다. 이러한 혁신적인 디자인 접근 방식은 각 상호 작용이 사용자의 행동과 필요에 맞게 맞춤화되는 역동적이고 개인화된 웹 경험의 시대를 열었습니다.
이러한 기술 발전에 힘입어 접근성과 포용성에 중점을 둔 웹은 능력이나 기기에 관계없이 모든 사용자를 환영하는 공간으로 거듭났습니다. 기존의 규범에서 벗어난 대담한 미학은 이러한 새로운 기술이 발휘하는 창의적인 잠재력을 더욱 강조합니다. AI와 최첨단 기술이 이끄는 2024년 웹 디자인의 진화는 본질적으로 디지털 세상을 더욱 매력적이고 포용적이며 인간 경험에 반응하는 공간으로 만들기 위한 중요한 도약을 의미합니다.
매년 트렌드의 퍼레이드는 사용자 경험을 새롭게 하고 기업이 현대적인 외관과 느낌을 갖도록 합니다. 어떤 트렌드는 주기가 너무 빨라 따라잡기 힘들고, 어떤 트렌드는 너무 오래 지속되어 고전이 되기도 합니다.
브랜드의 전략에 따라 아주 사소하고 일시적인 전략도 따를 수 있지만, 그 전략에 따라 행동을 결정해서는 안 됩니다. 회사의 웹 존재감과 시장 포지셔닝의 성공에는 여러 가지 요소가 있습니다. 트렌드를 따르는 것도 그중 하나이지만 너무 유행을 따르는 것은 모든 것을 망칠 수 있습니다. 결국, 접근성, 모바일 친화성, 콘텐츠의 가치와 같은 웹 인터페이스의 세부 사항은 방문자를 브랜드 전도사로 만드는 요소입니다. 최신 트렌드라고 해서 이러한 요소들이 타협해서는 안 됩니다.
가장 좋은 방법은 이러한 트렌드를 인지하고 안전하게 플레이하는 것입니다. 방문자를 압도하지 않는 것을 선택하세요. 또한 브랜드 가치와 사명에 부합하고 오늘날의 영향을 많이 받는 타겟 고객과 공감을 불러일으킬 수 있어야 합니다.
