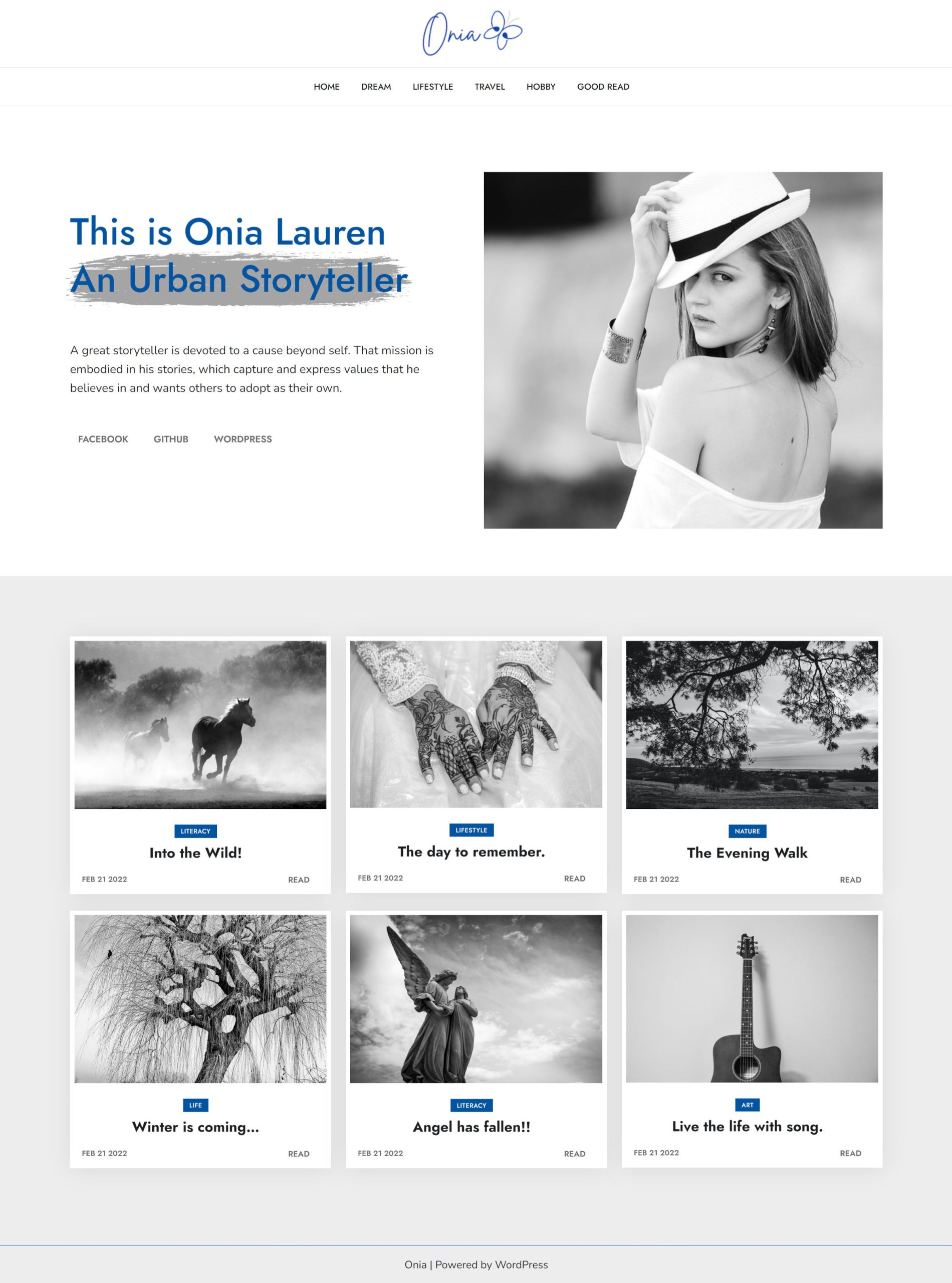
이번 주에 WordPress 테마 디렉토리에서 최신 릴리스를 살펴보다가 제 눈을 사로잡은 하나를 발견했습니다. 오니아 페이지 전체의 몇 가지 요소에 주의를 끌기 위해 번성함을 유지하면서 깨끗하고 최소화되었습니다.
이것은 내가 무료 테마 디렉토리에서 항상 찾고 있는 거친 다이아몬드 중 하나일 수 있습니까?
가능성은 있었지만 부족했습니다. 주제를 탐색하면서 저자는 눈길을 끄는 첫 페이지를 디자인하는 데 90%의 시간을 보낸 것처럼 느껴졌습니다. 내부 페이지를 살펴보니 한 줄에 글자 수가 150자 이상으로 늘어나서 타이포그래피에 대한 관심이 전혀 없었습니다. 이는 편안한 읽기에 필요한 것의 두 배 이상이었습니다.
다루기 쉬운 종류입니다. 오니아가 블록테마가 아니라서 더 실망했어요. 모든 요소가 거기에 있었습니다. 특별히 복잡한 작업은 하지 않았으며, 고전적인 테마일 이유도 없었습니다.
어제 저녁에 앉아서 블록테마로 오니아를 만들어 봤습니다. 기술적으로, 나는 이미 손에 넣은 기본 테마 프로젝트 위에 편집기에서 직접 홈페이지를 구축했습니다. 몇 가지 문제가 있었지만 거의 한 시간 안에 대부분의 작업을 완료했습니다. 가능한 솔루션을 실행하면서 다른 부분은 조금 더 오래 걸렸습니다.
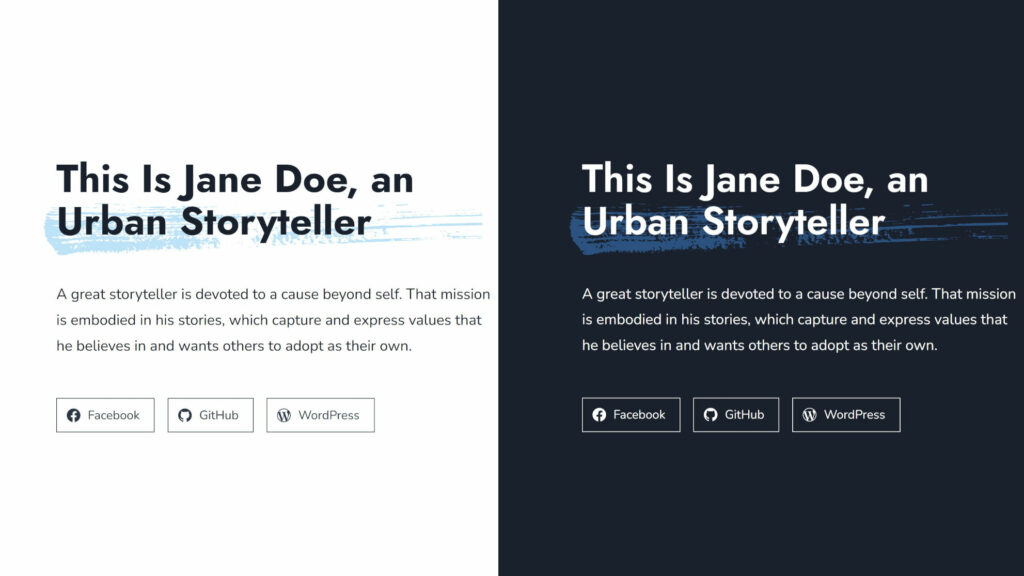
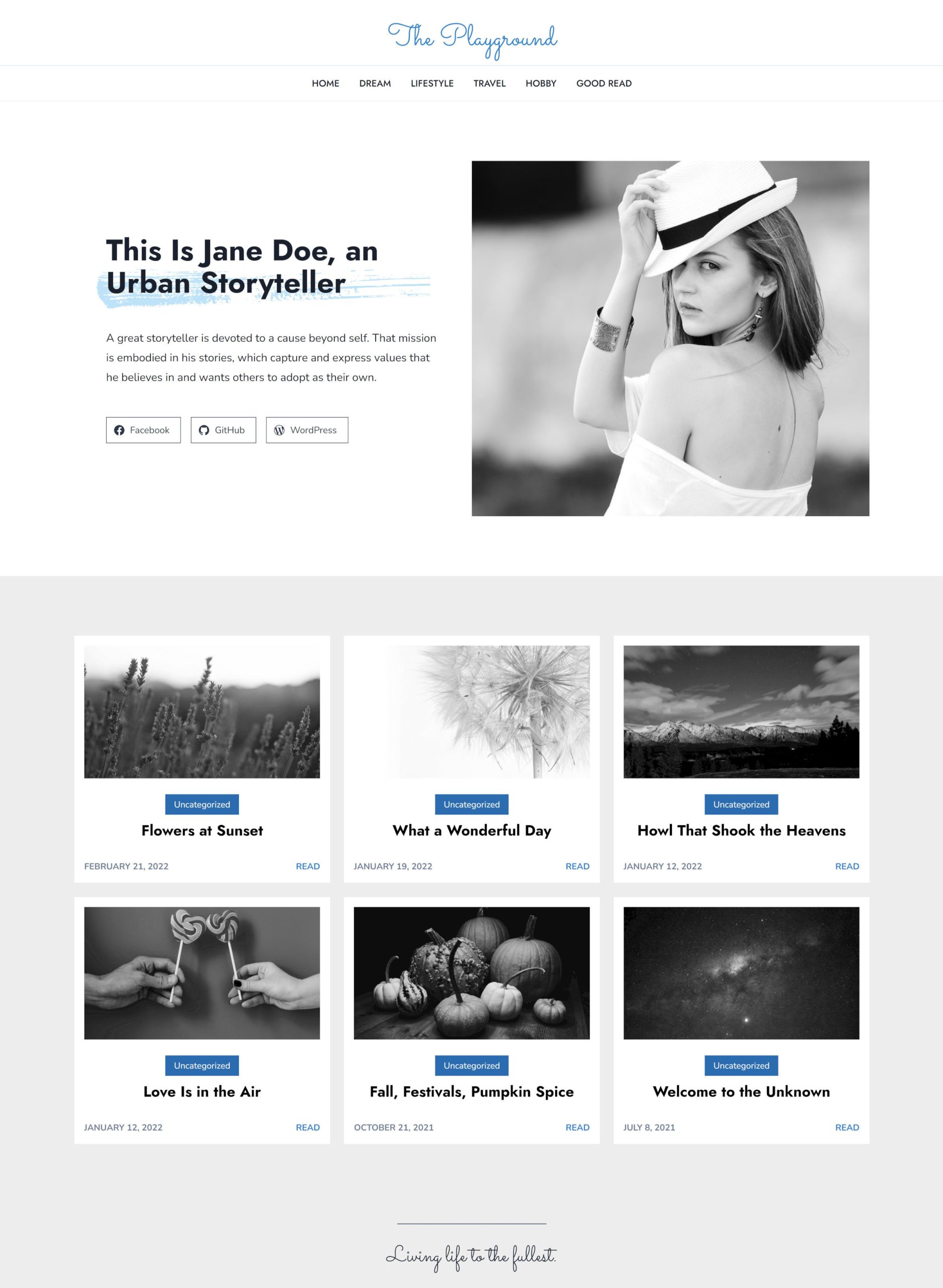
다음은 두 개의 첫 페이지를 비교한 것입니다.


나는 분명히 간격, 크기 및 채색에 약간의 자유를 얻었습니다. 나는 정확한 복제를 시도하지 않았습니다. 대신, 원본에 약간의 회전이 있는 약간의 재부팅이었습니다.
몇 가지 빠른 메모
테마에 대해 종종 저를 좌절시키는 것 중 하나는 데모에서 이러한 아름다운 로고를 보여주지만 사용자가 동일한 글꼴로 작업할 수 있는 방법을 제공하지 않는다는 것입니다. 로고에 사용된 원래 글꼴 모음이 무엇인지 확신할 수 없었지만 추가했습니다. 새크라멘토 필기체 옵션으로:

이러한 기능은 일반 사용자에게 차이를 만들 수 있습니다. 모든 사람이 Photoshop을 로드하고 자신만의 특수 로고를 만들 수 있는 것은 아닙니다. 그러나 사이트 이름을 입력하고 일반 텍스트 버전의 글꼴 옵션을 선택할 수 있습니다.
기술적으로 현재 구텐베르크에는 두 가지 기능이 있지만 내가 사용한 WordPress 5.9에는 없습니다. 첫 번째는 더 읽기 블록. Onia는 포스트 그리드에 이것을 가지고 있었습니다. 테마 작성자로서, 보류였다면 이 기능을 그냥 기다렸을 것입니다. 추천 이미지와 게시물 제목이 하나의 게시물 페이지로 연결된다는 점을 고려하면 승패가 갈리는 요소가 아니었습니다.
두 번째로 누락된 기능은 “레이블 표시” 옵션 소셜 아이콘 블록용. 원래 디자인에 대한 해결 방법은 링크가 일반 텍스트였기 때문에 대신 탐색 블록을 사용하는 것이었습니다. 또 다른 옵션은 소셜 아이콘에 대한 사용자 정의 블록 스타일이었습니다. 어느 쪽이든, 이것은 블록 테마로 출시되는 이 테마의 차단기가 아닙니다.
테마의 다른 모든 디자인 요소는 블록 시스템을 통해 가능합니다.
브러시 스트로크 블록 스타일
난관이 있다고 말했지만 ‘재미있는 일’이라는 의미로 이 용어를 사용합니다. 디자이너와 개발자가 문제를 해결하고 혁신을 시도할 수 있는 부분이며 공유하고 싶은 솔루션입니다.
테마에서 내가 가장 좋아하는 디자인 요소 중 하나는 SVG를 사용하여 소개 제목 뒤에 브러시 스트로크를 만드는 것입니다.

테마는 구식 포장 방법을 사용했습니다. <span> 내부의 요소 <h1>. 이것은 텍스트의 마지막 몇 단어에 브러시 배경을 적용합니다. 그러나 이러한 구현은 화면이 변경됨에 따라 자연스럽게 텍스트 나누기가 발생하는 흐름을 따라가지 못하므로 더 작은 장치에서는 문제가 됩니다. 또한 사용자가 브러시 스트로크나 텍스트의 색상을 제어할 수 있는 방법이 없었습니다.
사용자에게 최고의 유연성을 제공하면서 이 작업을 수행하는 더 좋은 방법이 있는지 알고 싶었습니다.
다행스럽게도 WordPress News는 최근 브러시 스트로크에 크게 의존하는 새로운 디자인으로 재출시했습니다. 게다가 테마는 GPL에 따라 라이선스따라서 자산을 자유롭게 사용할 수 있습니다.
솔직히 말해서, 다양한 CSS 도움말 및 지원 사이트를 읽기 전에 소스 코드를 살펴보았더라면 좋았을 것입니다. 우리 커뮤니티의 디자이너는 이미 내가 당면한 문제를 해결했습니다. 내가 해야 할 일은 내 요구 사항에 맞게 솔루션을 조정하는 것뿐이었습니다.
약간의 논쟁 끝에 나는 Headings에 대한 사용자 정의 가능한 브러시 스트로크 배경을 만들 수 있었습니다.


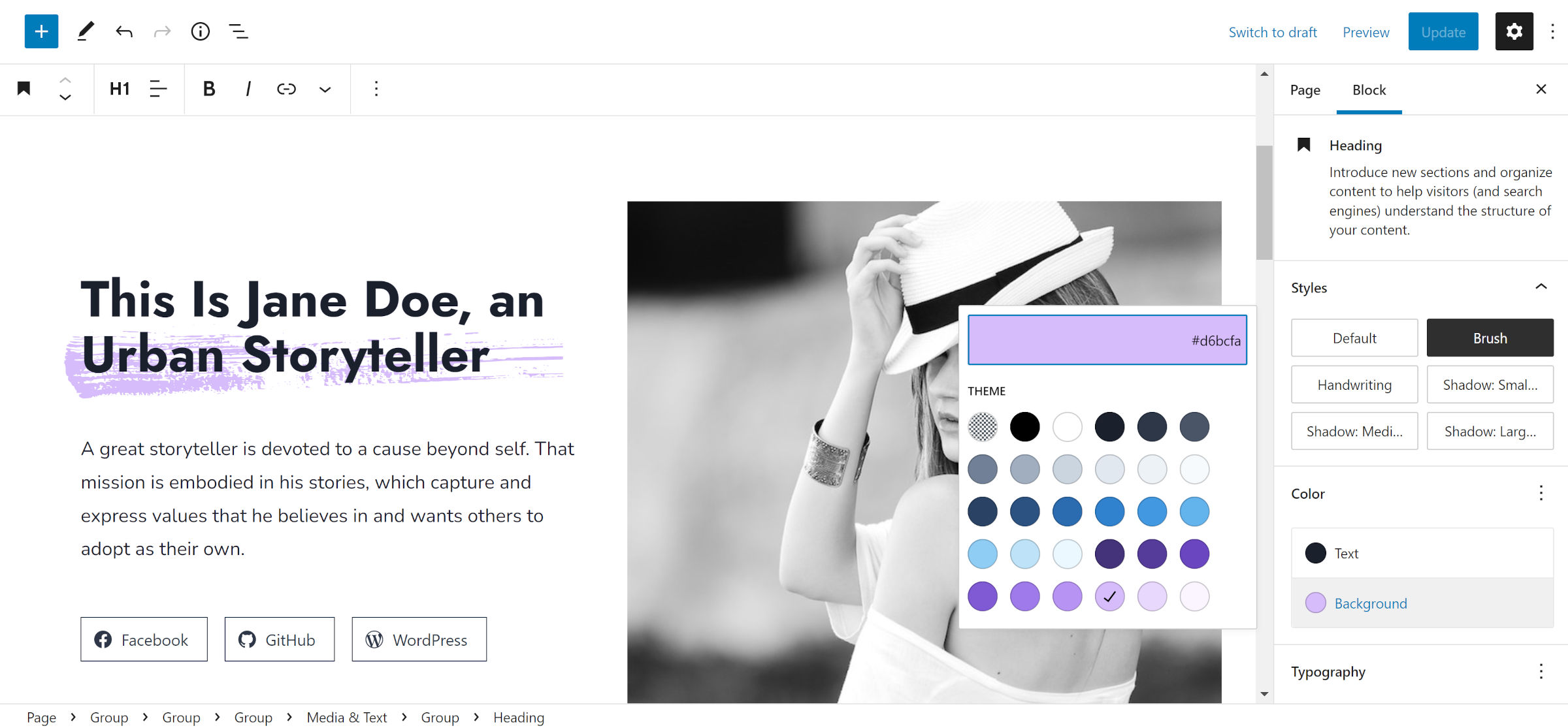
사용자는 언제나처럼 텍스트 색상을 조정할 수 있습니다. 그러나 배경색을 수정하면 브러시 스트로크 색상이 변경됩니다. 획은 항상 텍스트의 마지막 줄과 정렬되므로 화면 크기에 관계없이 작동합니다. 그것이 항상 바람직한 것은 아닙니다. 그러나 특정 텍스트 강조 표시와 같은 사용 사례를 위한 다른 솔루션이 있습니다.
다음 스크린샷은 색상을 변경할 때의 편집기 보기입니다.

머리글 블록에 대한 브러시 스트로크 배경을 만들기 위해 다음 코드를 내 테마에 추가했습니다. functions.php 파일:
add_action( 'init', 'tavern_register_block_styles' );
function tavern_register_block_styles() {
register_block_style( 'core/heading', [
'name' => 'brush',
'label' => __( 'Brush', 'tavern' )
] );
}그런 다음 다운로드했습니다. brush-stroke-big.svg 파일에서 워드프레스 뉴스 리포지토리 에 추가했습니다. /assets/svg 내 테마의 폴더입니다.
마지막 단계는 내 테마의 스타일시트에 사용자 정의 CSS를 추가하는 것이었습니다. 나는 복습이 필요한 사람들을 위해 이전의 Building with Blocks 튜토리얼에서 스타일 추가를 더 자세히 다루었습니다.
/* Cancel out WP's padding on headings with backgrounds. */
:is( h1, h2, h3, h4, h5, h6 ).is-style-brush.has-background {
padding: 0;
}
/* Add default background to headings. Clip it to the text. */
:where( h1, h2, h3, h4, h5, h6 ).is-style-brush {
position: relative;
z-index: 1;
background-color: #b5b5b5;
background-clip: text !important;
-webkit-background-clip: text !important;
}
/* Adds the brushstroke to ::before. Using ::after can conflict with editor. */
:where( h1, h2, h3, h4, h5, h6 ).is-style-brush::before {
content: "";
position: absolute;
z-index: -1;
bottom: -1rem;
left: -1rem;
height: calc( 1.25em + 1rem );
width: 100%;
background-color: inherit;
-webkit-mask-image: url('assets/svg/brush-stroke-big.svg');
mask-image: url('assets/svg/brush-stroke-big.svg');
-webkit-mask-position: left bottom;
mask-position: left bottom;
-webkit-mask-repeat: no-repeat;
mask-repeat: no-repeat;
-webkit-mask-size: 100% 100%;
mask-size: 100% 100%;
}이러한 규칙의 대부분은 사례별로 조정할 수 있습니다. 일부는 테마에 따라 약간의 퍼징이 필요할 수 있습니다.
이 솔루션은 다른 블록에서 작동할 수 있습니다. 테마 작성자가 다른 SVG를 실험하고 사용하여 어떤 결과가 나오는지 확인하도록 권장합니다.
메모: Onia 테마는 WordPress.org에서 허용되지 않아야 하는 SVG 배경 이미지의 CDN에 연결됩니다. 또한 라이센스 정보를 찾을 수 없습니다. GPL과 호환되는지 확실하지 않아 테마의 자산을 사용하지 않았습니다.